3D Model
Displays a single 3D model.
The 3D Model element displays an interact-able 3D model in a room.

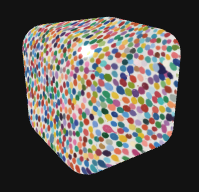
If the 3D Model URL property is not set, a placeholder rounded cube is rendered.
Try it out!
Check out our published sample rooms 3D Planet and 3D Sculpture Garden.
How can users interact with the 3D model?
- Users can rotate the camera via click-and-drag
- Users can trigger an configurable action by clicking on the model
- The model can automatically rotate over time
- You can project an image, video, or even a user onto the model
How would I use a 3D Model in my room?
- Add visual interest to an existing room with a decorative 3D trinket that users can interact with
- Add a unique way to display a user's video by projecting them onto an appropriately shaped 3D model like a mask or a mirror
- Add a game-like mechanic by triggering an action when a part of the model is clicked
Have any ideas or suggestions?
Post on our community forum or hop on our Discord to join the conversation!
Tips
- Click and drag the mouse to rotate the camera
- Camera rotation is synchronized across all users (one user rotating the camera will rotate it for all users)
- Use the
3D Cameraproperties to change camera position programmatically e.g. through an Action Button - To adjust 3D projections, rotate the camera and invoke the
3D Reprojectaction
Properties
-
3D Camera Alpha: The camera's longitudinal rotation around the model, in radians (details).
-
3D Camera Beta: The camera's latitudinal rotation around the model, in radians (details).
-
3D Camera Radius: The distance from the camera to the model (details).
-
3D Model Auto Rotation: The amount of
<x>,<y>,<z>rotation to apply to the model on every frame. For example, the default auto rotation value of0,1,1will add1unit of Y-rotation and1unit of Z-rotation every frame. -
3D Model Click Action: The action to be triggered when a user clicks on the model. Similar to an Action Button.
-
3D Model Click Target ID: The optional ID of a submesh in the model to trigger the
3D Model Click Action. Set this if you only want click actions to trigger when part of the model is clicked. If unset, clicking anywhere on the model will trigger the click action. -
3D Model URL: Upload a custom model or render a model at a given URL. We recommend using the
*.glbfile format. Other accepted file types include*.gltf,*.obj.*.stl, and*.babylon. -
3D Projection: The current projection mode. Supported modes include
Image or Video(from the Asset Library) andUser(a user in the room).-
3D Projection Media: Requires the
3D Projectionproperty to be set toImage or video. The selected image or video will be projected onto the model. -
3D Projection User Tag: Requires the
3D Projectionproperty to be set toUser. The user with this tag will have their video projected onto the model.
-
Actions
- 3D Reproject: Reprojects the user video or custom image onto the model from the current camera perspective. This reprojection is saved and synchronized for all users.
Examples

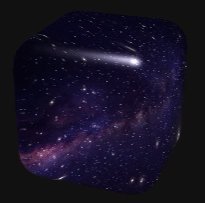
An example of image projection with the 3D Projection Media property.

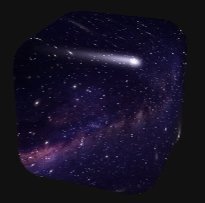
An example of video projection with the 3D Projection Media property.

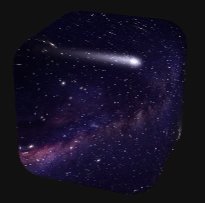
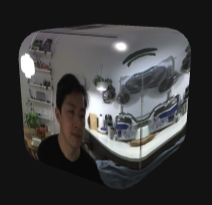
An example of user video projection with the 3D Projection User Tag property.
Updated over 3 years ago
