Shadows
Shadows
Shadows play an important role in making elements blend into a room on ohyay.

Types of Shadows
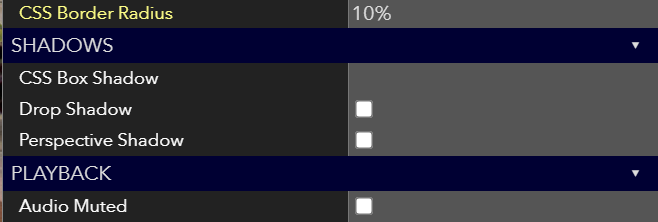
ohyay supports many types of shadows, such as CSS box shadows, drop shadows, and perspective shadows. The Shadows category can be found in the Advanced Properties panel below the Borders and Corners category.

Drop Shadow
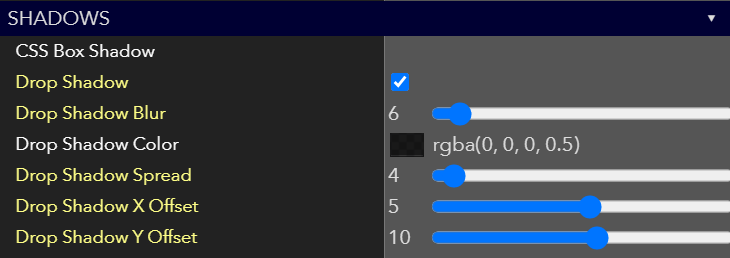
Drop Shadow casts a simple box shadow behind an element within the room. Unlike CSS box shadow, drop shadow has the spread property which scales the shadow proportionately on all sides of the element. Below is an example of the drop shadow property with the spread property set to 4.


Perspective Shadow
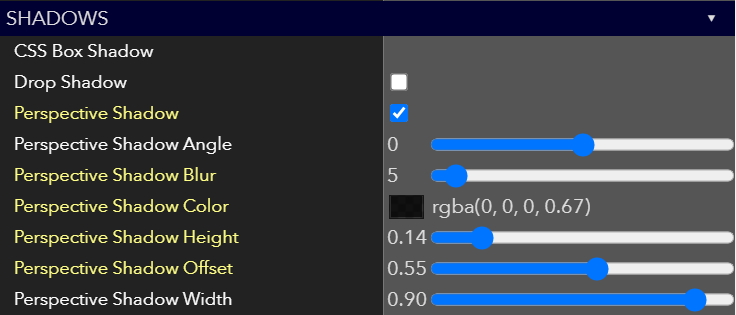
The perspective shadow property places a shadow beneath an element to give a sense of depth to where the element sits in the room. You can adjust the shadows angle, blur, color, height, vertical offset and width to create believable shadows in your room.


CSS Box Shadow
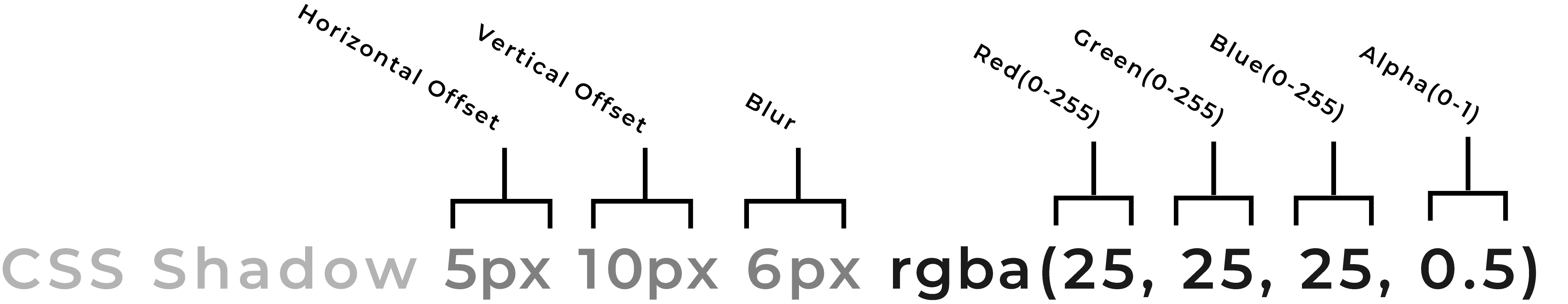
This type of shadow is specified in CSS format. Its supports horizontal offset, vertical offset, blur, and RGBA color format.



Updated almost 4 years ago
