Fullscreen
All elements have a Fullscreen property. When this property is enabled, the element is positioned at the center of the room and sized to take up a majority of the space on screen. This is useful if you want to draw your users' attention to an element.

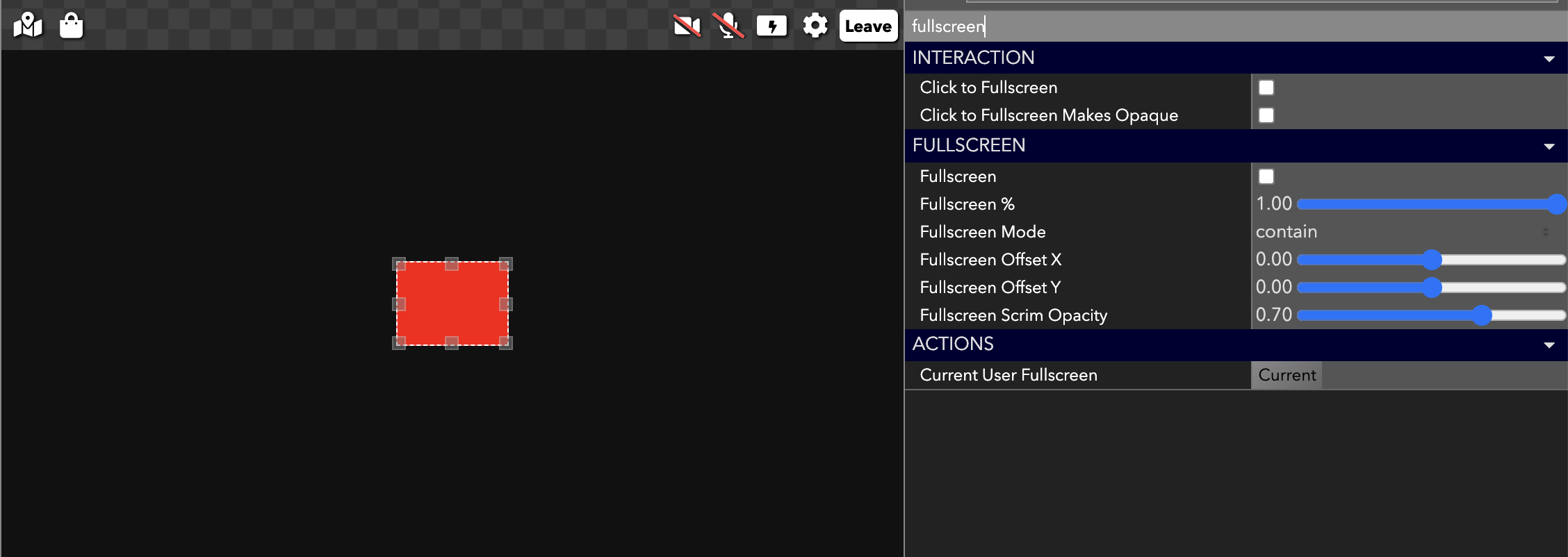
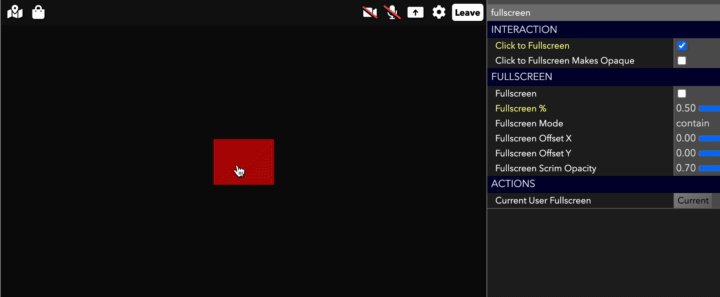
An element without fullscreen enabled

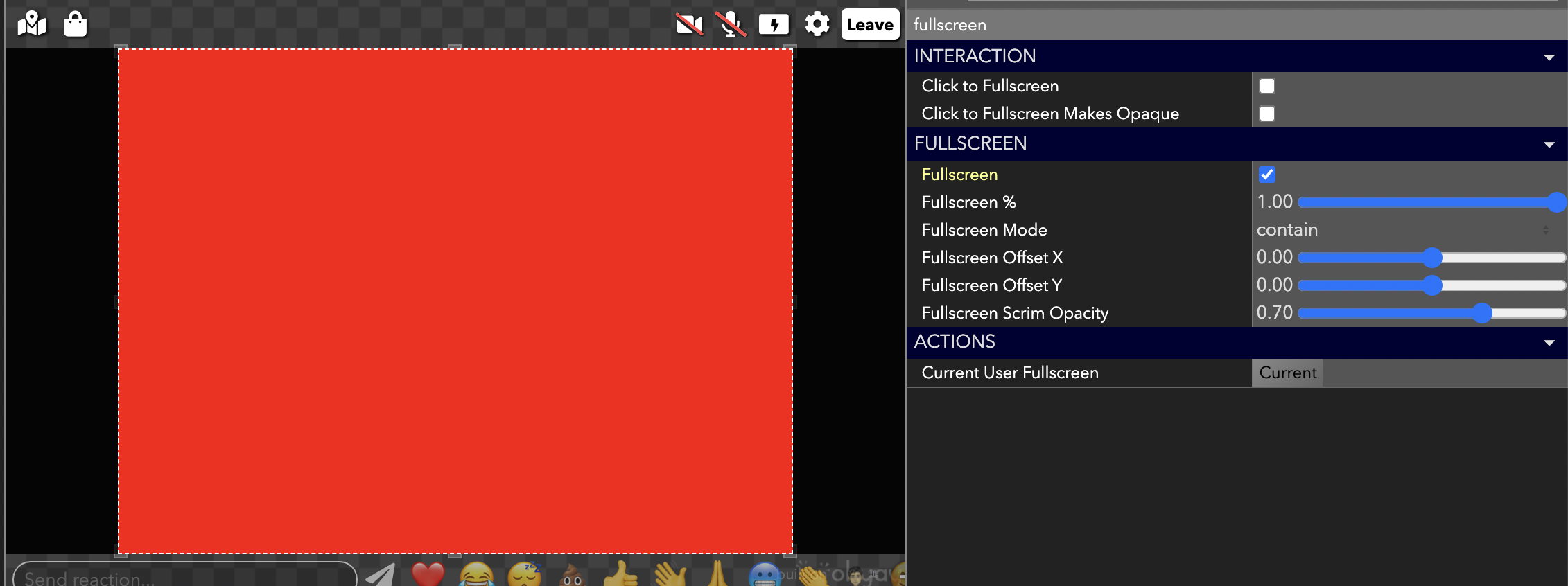
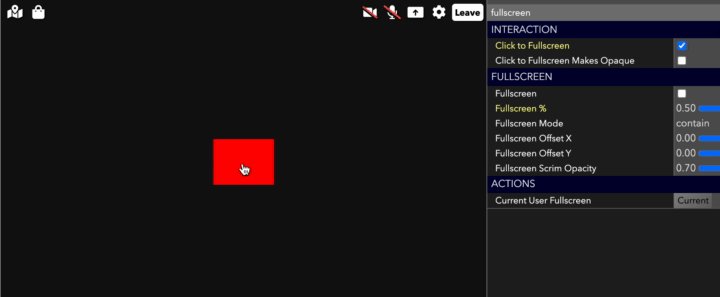
The same element with fullscreen enabled
You can control how much screen real estate is taken by using the Fullscreen % property.

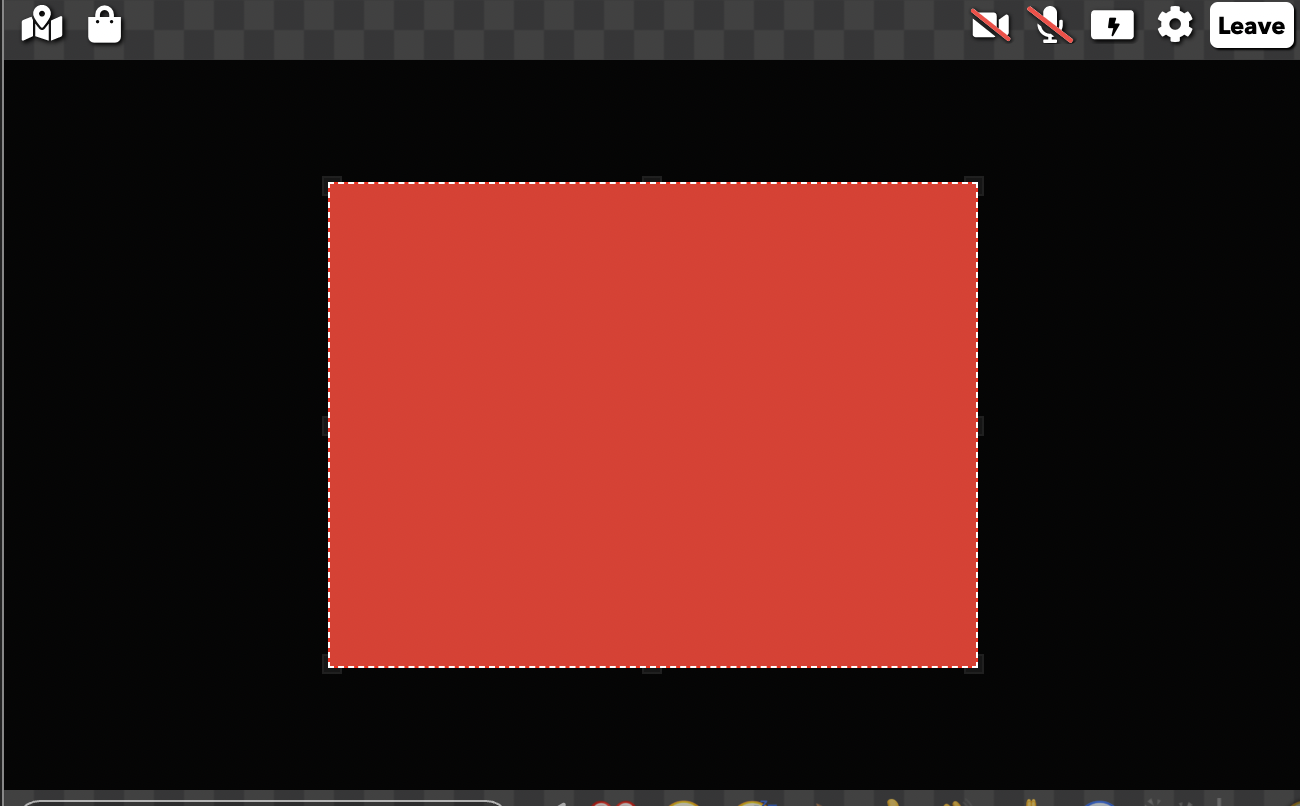
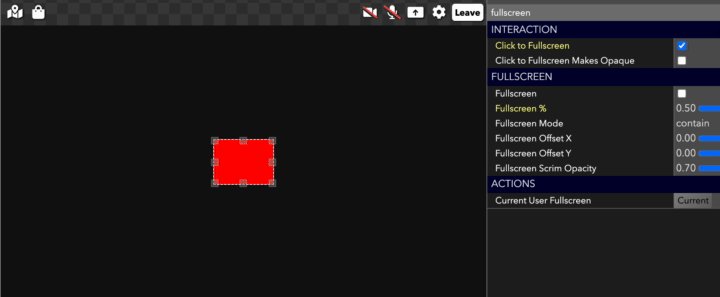
A fullscreen element with Fullscreen % set to 0.5.
Click to Fullscreen
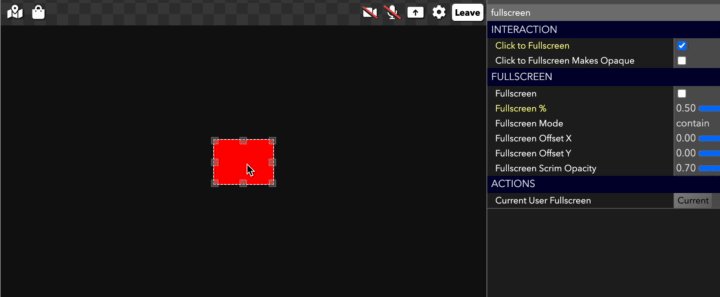
One useful shortcut is the "Click to Fullscreen" option. This will allow users to toggle the fullscreen property on an element by clicking on it.

Updated almost 4 years ago
