Transitions
ohyay automatically animates transitions when users navigate into rooms.
By default, ohyay will cross fade between rooms based on the Room Transition setting under the Appearance category:

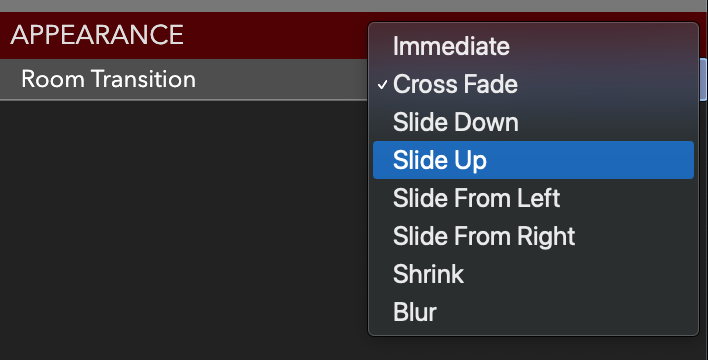
Select Cross Fade next to Room Transition and select a transition from the dropdown:

The immediate option will disable animations when switching between rooms. You can move in and out of your room to test out the transition.
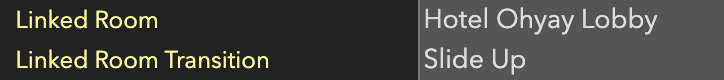
Sometimes, you'll want to use a specific transition when a participant clicks a text link. To handle this, first set a Linked Room in your text element's settings. This will surface the Linked Room Transition setting for you to configure:

Updated over 3 years ago
