Client-Side API
ohyay provides a powerful Javascript API for making realtime modifications to Users, Elements, and Rooms in realtime. To get started, add a Website/iframe element, turn on Allow API Access and set an Asset URL. When you edit the Asset URL, you can use the 'Create Script Asset' button at the bottom to create a starter script:

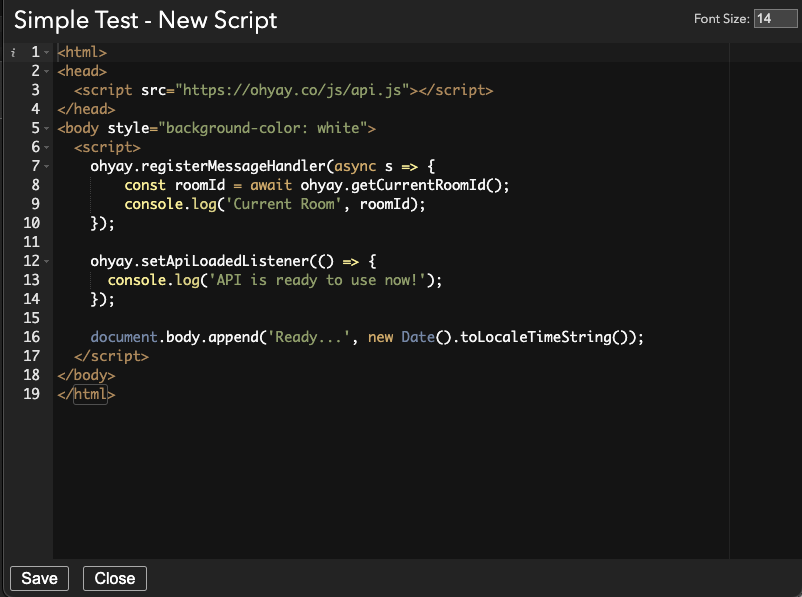
This will create a boilerplate file and launch a code editor for your script:

To make sure the script is running properly, you should open your browsers Dev Tools and make sure the following console logs appear:

The first entry can be expanded to see a list of available API's. For more API's, you can download a Typescript definitions file from https://ohyay.co/ohyay.d.ts.
For easy access to editing your script, you can use the Edit Script Asset action:

And if you need to force reload your script, you can use the Reload actions:

For questions, please use the #api_support channel on Discord.
Updated over 3 years ago
