Take Picture
A button that triggers a five-second countdown and takes a picture when clicked. Needs to be accompanied by the Picture Strip element.
The Take Picture element is a button-link element that captures a series of photos of the room when clicked. This element when added with the picture strip is a great way to create a photo booth experience for users.
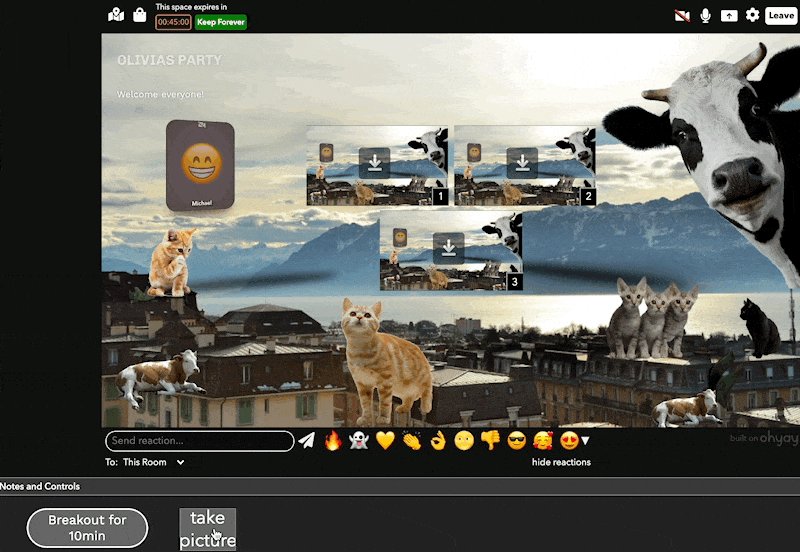
It must be accompanied by a Picture Strip element, which will display these photos.

This element can be used to make "photo booth" rooms where users drag props around the room to compose photos. Search for photo booths in the Room Gallery (see: Importing Rooms) for examples of photo booths with the Take Picture and Picture Strip elements.
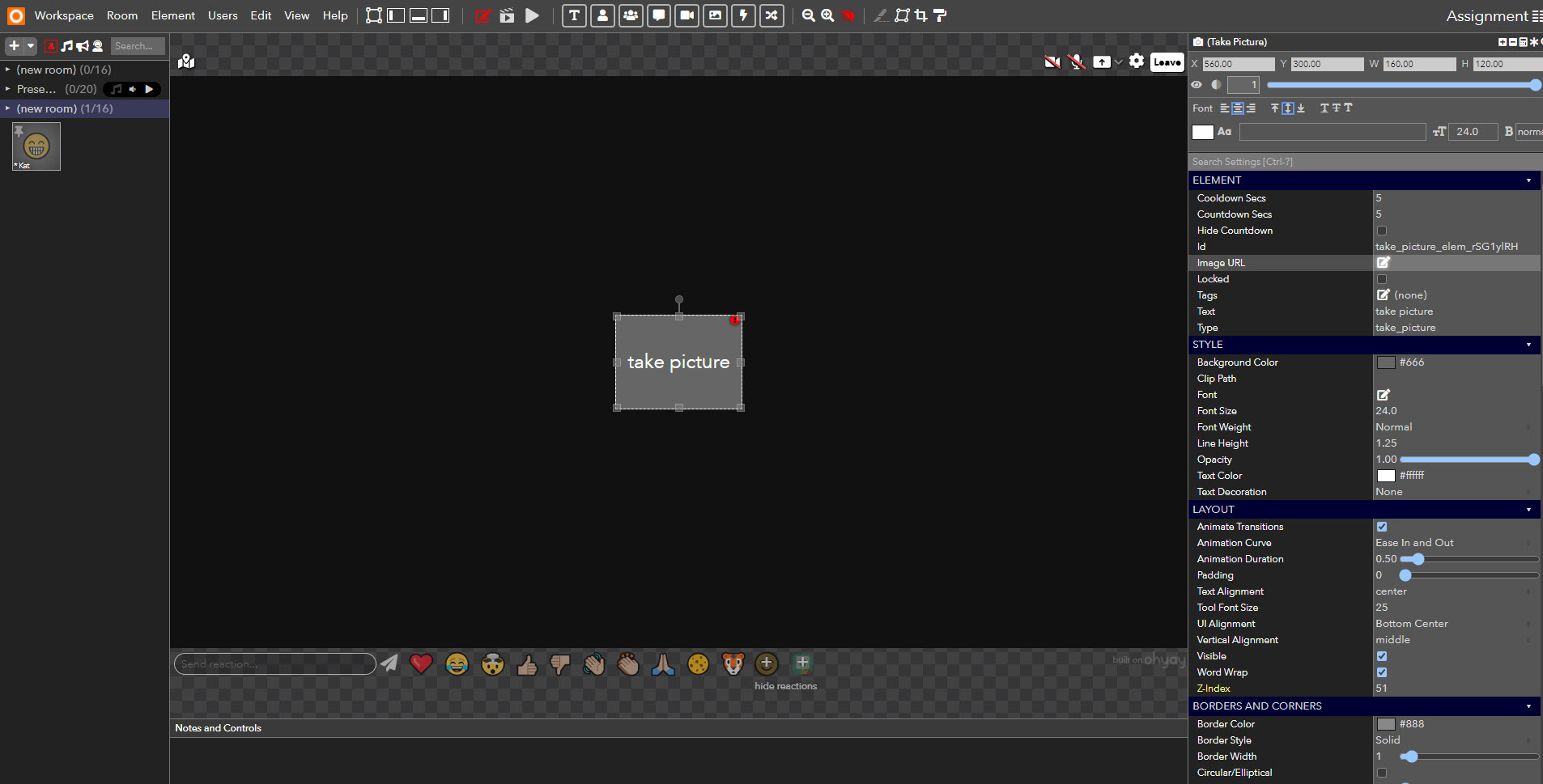
Using an image with the element button
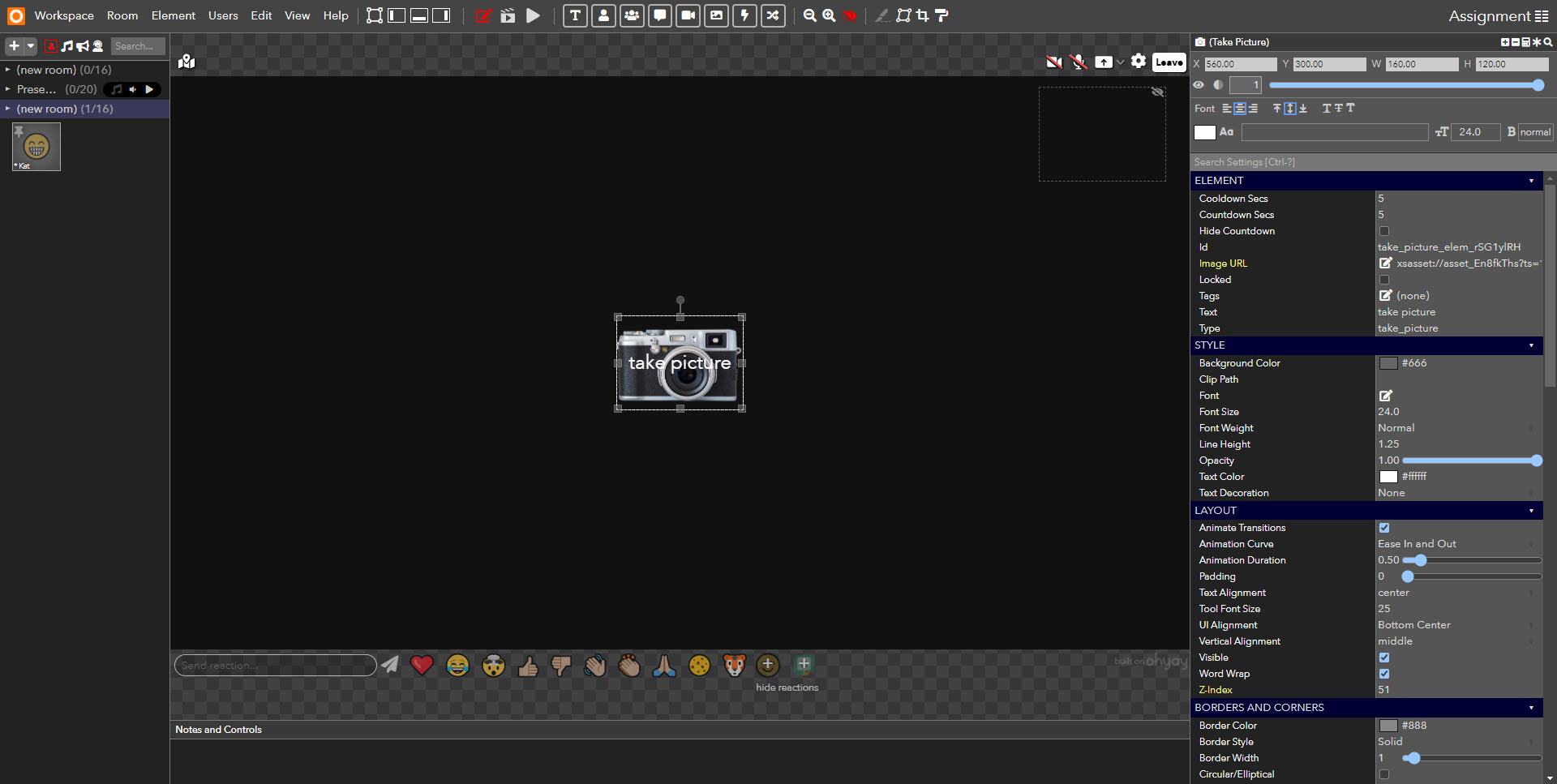
To help create the full experience of a photo booth, you can use a fun asset such as a camera as your button. Under the Element category edit your image URL to the asset of your choice.

Once an asset has been selected, the image itself becomes the button to trigger a photo being taken. This can be moved anywhere in your room. See below for how to hide the element in your photo.

Properties
-
Cooldown Secs: The amount of time (in seconds) the button remains inactive after capturing a photo.
-
Countdown Secs: The amount of time (in seconds) that is displayed as a countdown before capturing the picture.
-
Hide Countdown: Hides the countdown timer before taking a photo
-
Image URL The image to use for the button. Accepts asset URLs.
Actions
- Take Picture starts the picture taking process. The same as clicking on the button.
Hiding Elements from the Picture
Select the element to pull up its settings in the right-hand panel. Check the box next to Hide in Recordings under the Advanced category to hide the element from your picture.
Updated almost 4 years ago
Curious what else you can do with Take Picture elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
