Timer
An element that counts down from a specified time interval. Often used in presentation and speed dating settings.
The timer element allows you to display a countdown timer in your workspace. You can specify how long the timer should last for using the Timer Duration property. When the timer runs out, a custom Timer Completed Text message will be displayed to all users.

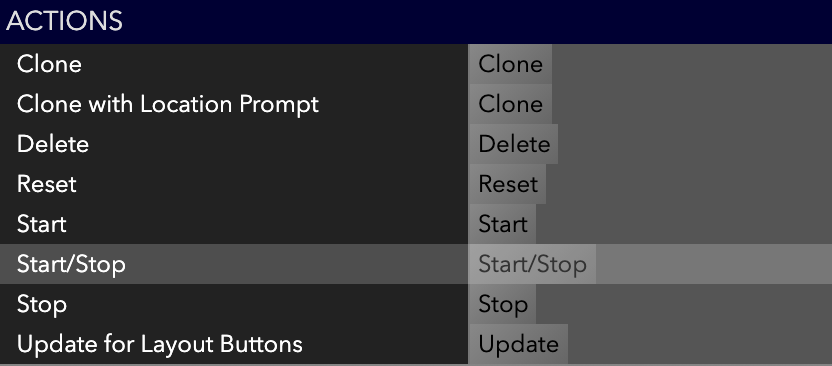
The timer can be started/stopped by clicking on the element. It can also be started/stopped/reset through the provided actions. For more info about triggering actions, see Action Button.

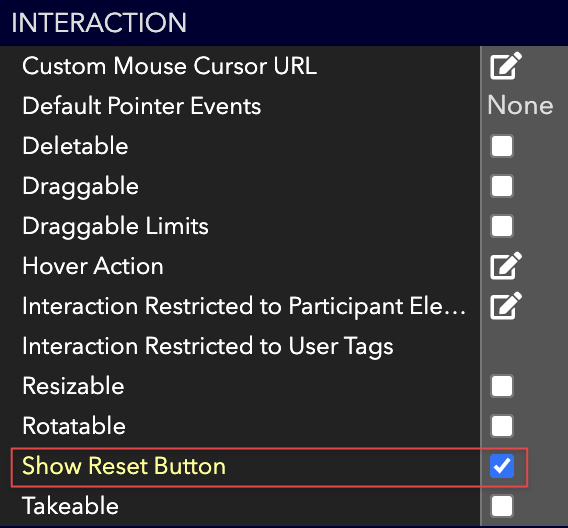
You can also grant all users the ability to reset the timer by checking Show Reset Button:

Updated almost 4 years ago
Curious what else you can do with Timer elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
