Masking
Masking allows you to shape an image element or video element to the shape of another image used as a mask.

Masking an Element
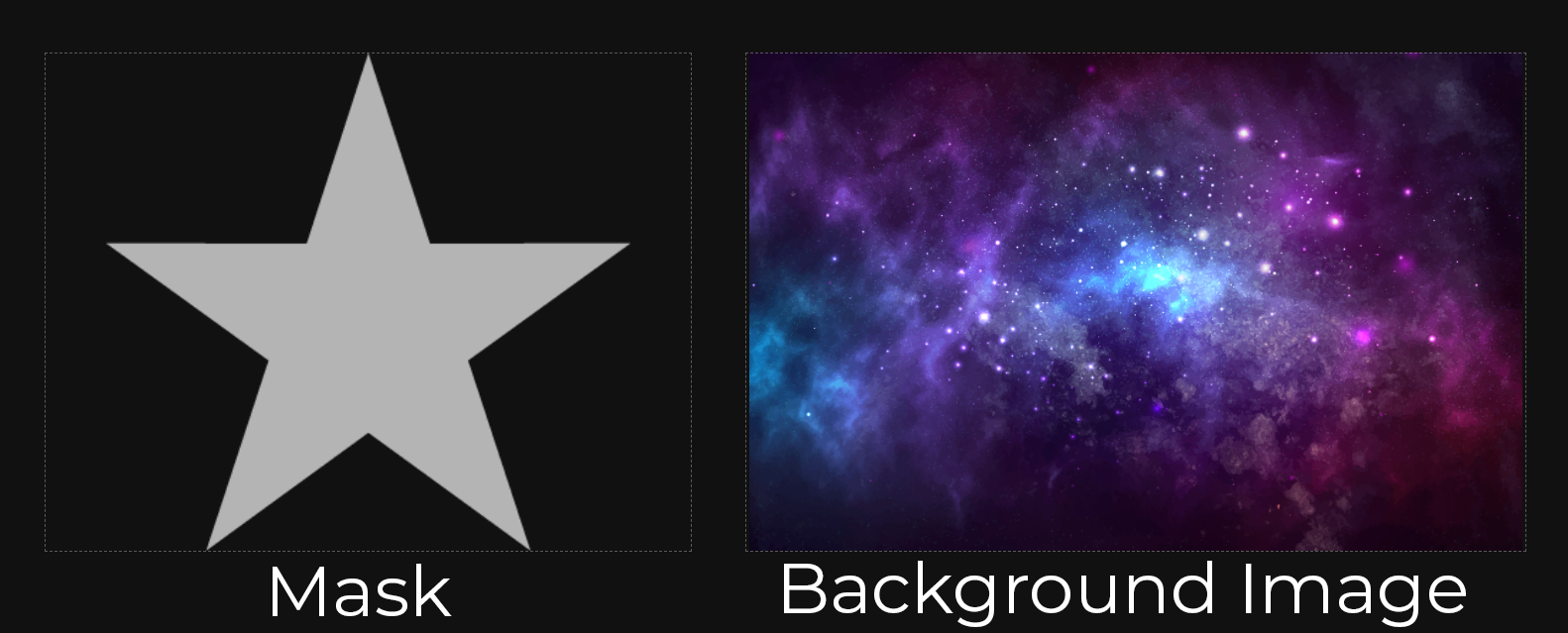
To mask an element you will need two images; a mask image and a background image.

Typically, you'll want to use a PNG file with a transparent background as your mask. Any non-transparent pixels in that image will be used as the mask. To get started, create an Image element and upload your mask PNG.
Then create another Image element and upload your background image.
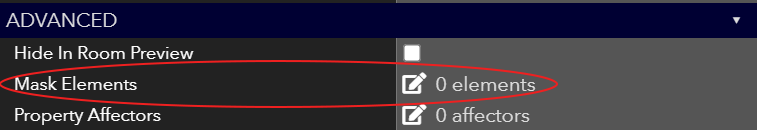
Now, you'll need to set the mask Image element as the mask on your background image. Select the background Image element then click the icon next to Mask Element under the Advanced category in the Advanced Properties panel:

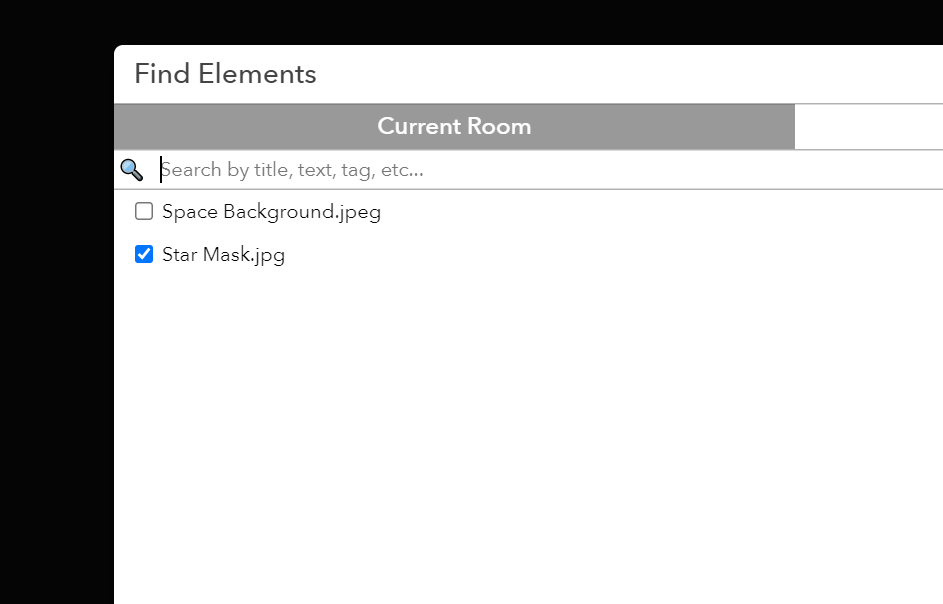
This will open the find elements dialog. Select the Image element you would like to use as a mask (in this case, the star mask element we created) from the list of current room elements by checking the box next to the element name.

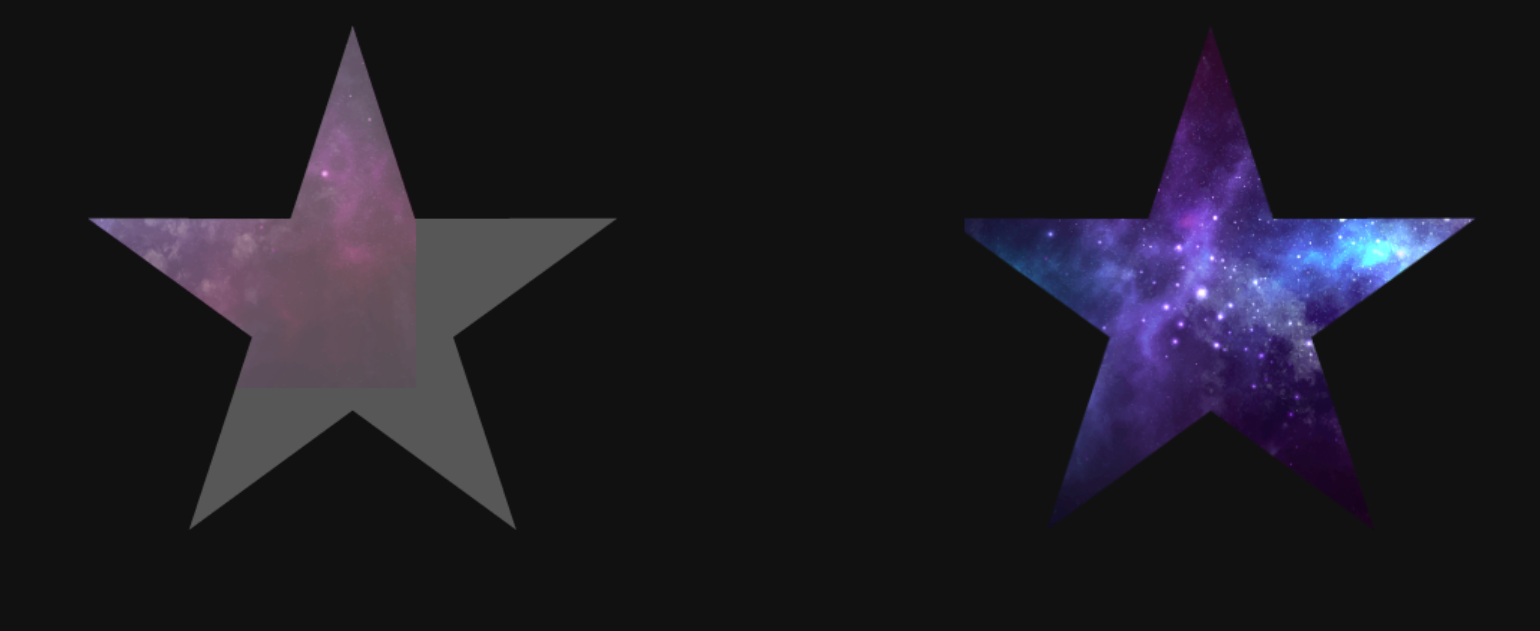
Ensure that the main image and the masking image is overlaid on top of the background image and the opacity of the mask element is set to 0. If this is done properly, the background image will be masked out:

Updated almost 4 years ago
