Default Pointer Events
Default Pointer Events on an element corresponds to the CSS pointer events property. It controls whether or not an element will "pass through" clicks to elements that are underneath it (that is, elements that have a smaller z-index).
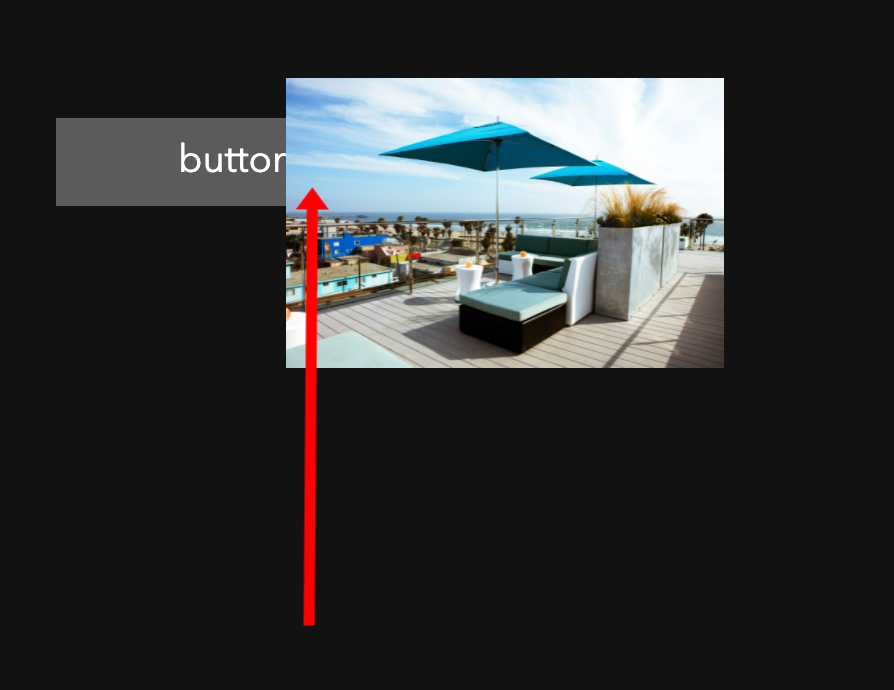
For example, in the following canvas an image sits over a button element. If the image is set to Default Pointer Events none (the default), then the image will allow the button underneath it to be clicked. If the image is set to Default Pointer Events auto then the image will partially obscure the button and not allow clicks to pass through to the button.

Updated almost 4 years ago
