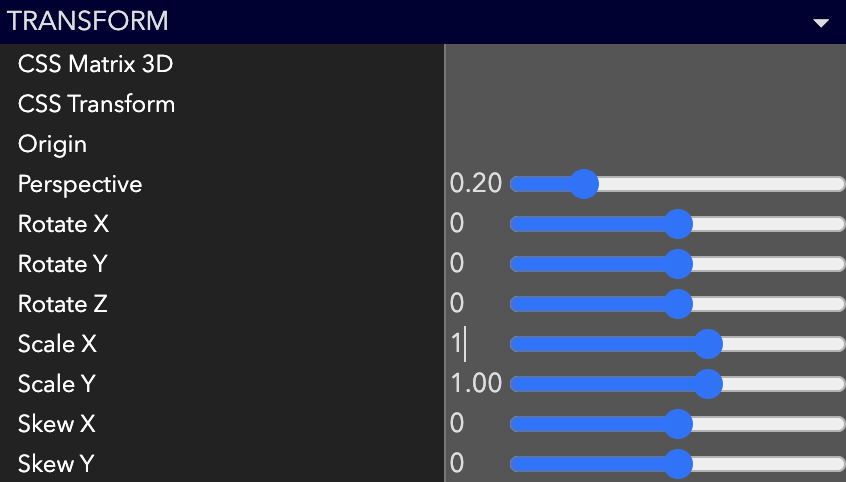
Transform
All ohyay elements can be transformed to adjust their orientation on screen. ohyay supports rotate, scale, skew, and perspective transformations.

For more detailed description of these transformation, please see the documentation of CSS transforms.
ohyay creators often use rotation transforms to orient user slots to make them appear as if they were in a 3D room. For example, in the room below, the left-most user slot is rotated about the Y axis (vertical axis) to produce the effect of the user sitting in the chair.

Perspective
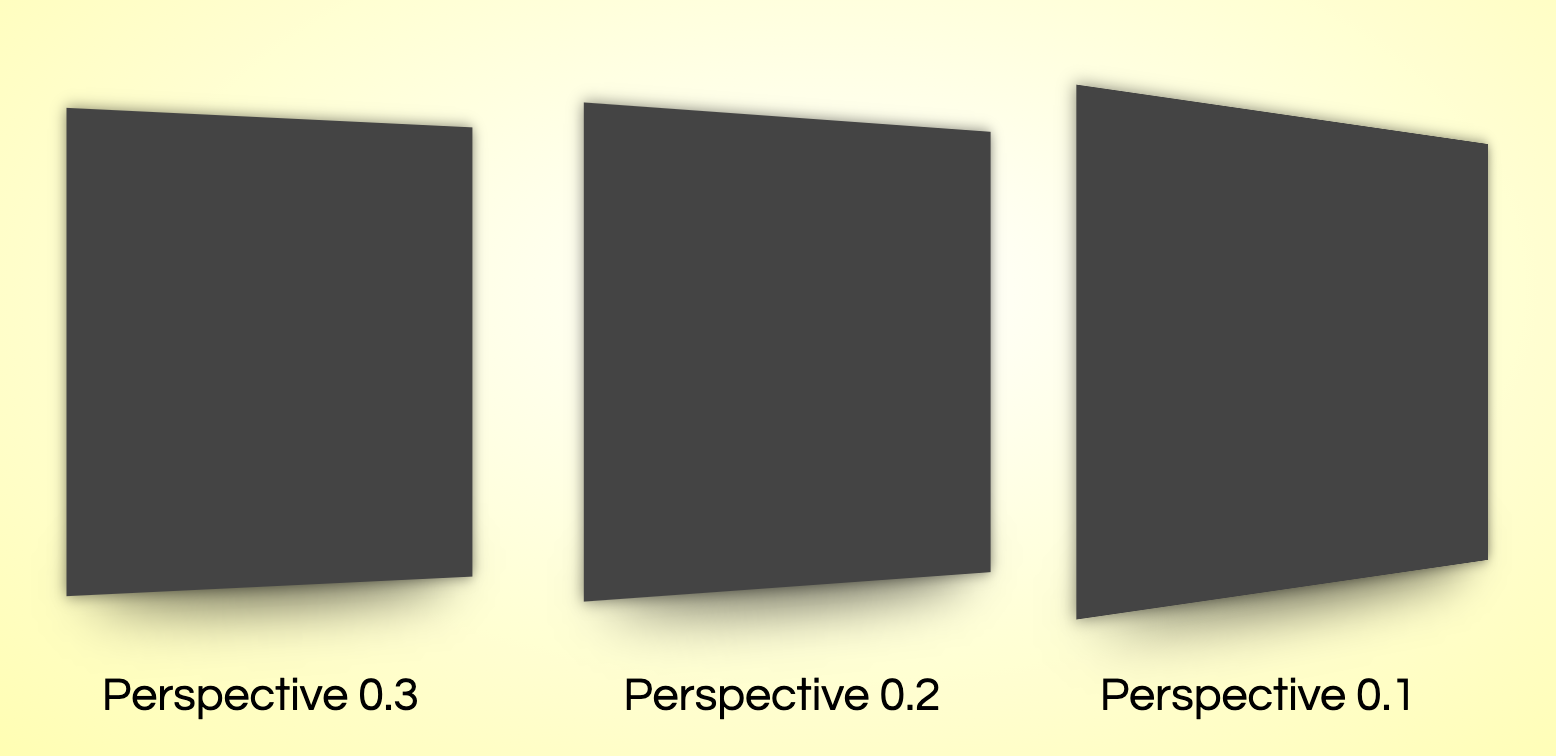
You can modify the Perspective setting to adjust the distance from the Z plane and the "camera" through which the user is viewing the Room. Below is an example of the exact same square rotated along the Y-axis 30 degrees at different Perspective values:

Updated almost 4 years ago
