Toggle Button
An advanced button that is an interactive switch used to turn on and off properties.
A Toggle element is an interactive switch - it works exactly like a light switch and will either be on or off. This can help you to easily create controls in a room without having to build separate on and off (or, say, visible or invisible) buttons.

Toggle buttons are ideal for controlling binary features (fullscreen vs not full screen, captions on or off, reactions enabled or disabled, etc.). They can also control multiple actions at one time: for instance, you could have a toggle button "open" your workspace, and set it to make an enter button visible and start playing music, and the "close" action can hide the enter button and stop the music at the end of the event.
How do I add a toggle button to my room?
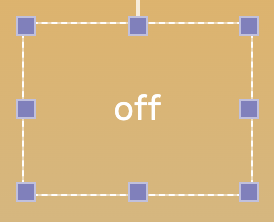
Click on the plus sign in the Toolbar and search Toggle Button. A blank outline with the word off will appear in the middle of the room. Using the blue boxes, feel free to drag and resize the toggle button to the location you want.

How do I set up a toggle button?
An easy way to think about a toggle button is as two linked action buttons. Action button one (Off-To-On Action) and action button two (On-to-Off Action).
To set up a working toggle, you need to configure the two actions: Off-To-On and On-To-Off.
- Select the toggle button and open its Advanced Properties panel.
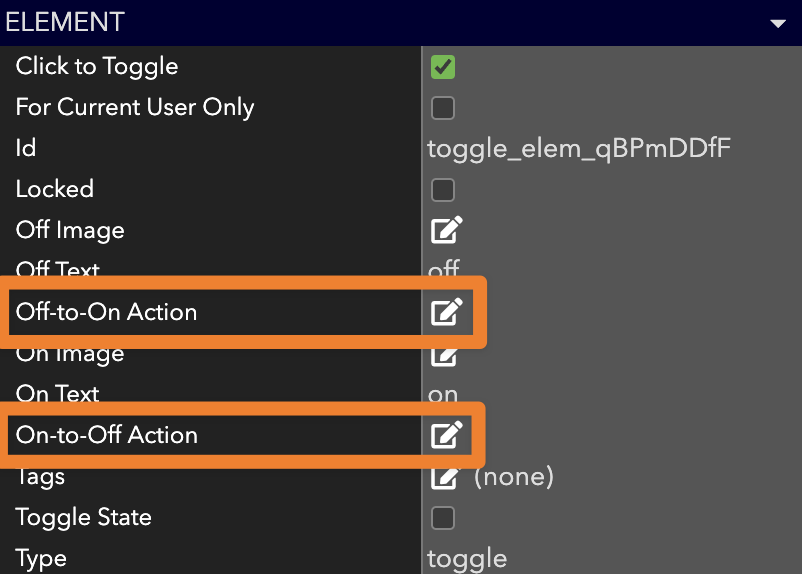
- Under the Element category at the top, click on
next to off-to-on action. This will open a standard action dialogue.
- Set the action you want the toggle to control, and click Done
- Click on
next to on-to-off action. This will open another standard action dialogue.
- Set the action (typically the inverse of the action you just set), and click Done
- Test your toggle!
Need to learn how to set Actions? Head over to the action button doc.

Default Toggle State
By default, toggle buttons are OFF. When a user clicks the toggle, it will switch to ON. If a user clicks it again, it will toggle back to OFF.
Can I change how the toggle button looks?
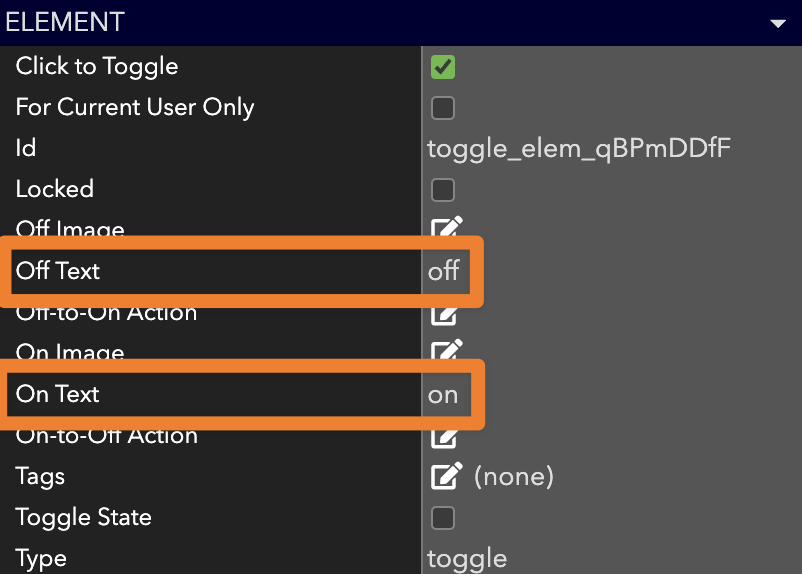
Absolutely. Just as with other elements, you can control the look of the button (color, border, opacity, etc.) You can also control the specific text displayed in for on and *off to display whatever you like.

Can I use an image as my toggle button?
Sometimes, a text-based button doesn't fit the vibe of your room! You can use any image you want to represent the on button or the off button- for instance, a lightswitch to represent lights turning on and off!
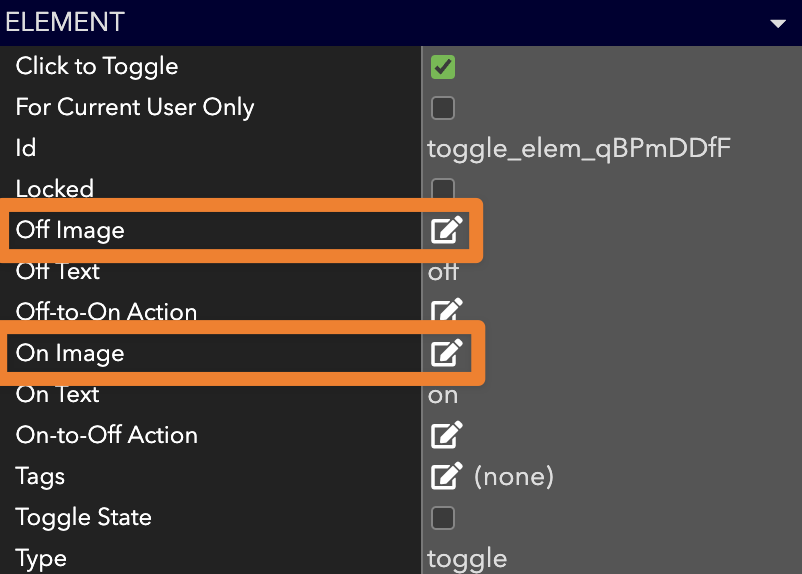
To set your on and off images, click the icon next to off image and on image to open the asset manager and upload or select your images.

Do all users see the changes from clicking on the toggle?
If you make a toggle button visible to all guests in your workspace,sometimes you'll want the toggle to only work for the current user (and not everyone in the room). For example, if you have an image that you want to fullscreen when the toggle is clicked and it should only fullscreen for the user that clicked the toggle. To do this, check the For Current User Only property. Enabling this property will affect the display of the text, any images, and the running of the action, making all on/off changes only visible to the user that clicked the toggle button.

Updated over 3 years ago
Curious what else you can do with Toggle Buttons? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
