Dropdown
An interactive list that triggers an action based on a selected room, user, or custom option.
A dropdown element lets users pick a room, user, or custom option and execute an ACTION based on the picked item. This can be really useful for choosing a room to navigate into or setting up the target of your action button.
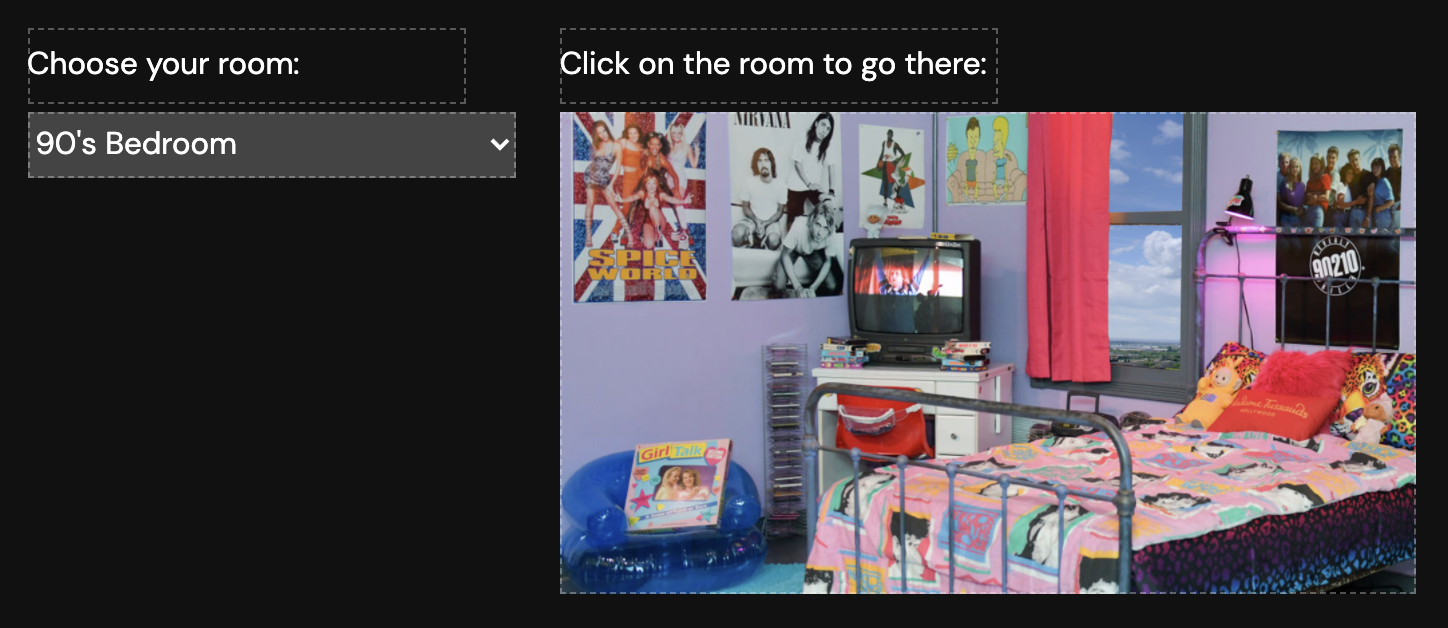
In this example, we'll show you how to set up a simple navigation dropdown that allows a user to preview a room before navigating to it. To get started, add two new TEXT elements (with the text shown in the screenshot: "Choose your room" and "Click on the room to go there"), a Dropdown element, and a ROOM PREVIEW element to your room:

Now edit the Action property of the Dropdown:

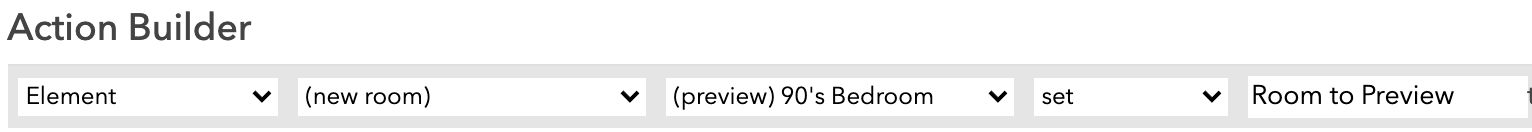
This action will be run whenever the user modifies the dropdown selection. In this case, let's have the action switch the room that is being previewed. To do that, first pick the ROOM PREVIEW as your target element and set the Room to Preview property:

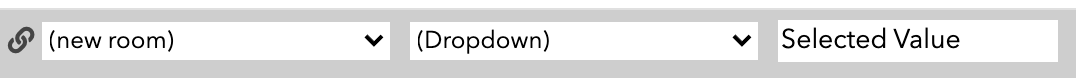
Then click on the property value icon to switch it "element reference" mode:

Then pick your Dropdown element and pick the Selected Value property:

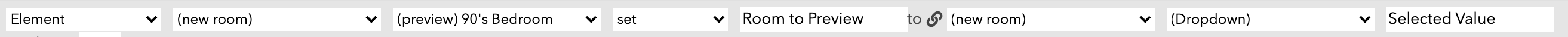
You final action should look like this:

Hit Done and that's it. Now, when a user changes the selection, the ROOM PREVIEW will update and they can click on the preview to navigate to the room.
Custom Options
Sometimes, it can be useful to create custom options for your dropdown. For example, you might want to have some choices that sets the text on another element in the room.
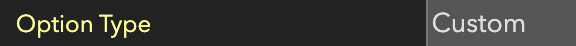
To add custom options, change the Option Type property under the Element category to Custom:

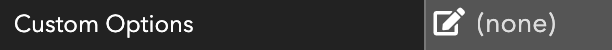
Then find the Custom Options property, also under the Element category:

Click on the icon and you can start adding your options here. If you want the value of an option to be different than the text displayed in the selection, you can use the pipe character "|" to split the text from the value.
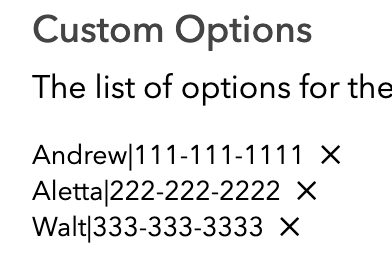
For this example, we can imagine we are creating a phone number directory. Add three options via the dialog:
Andrew|111-111-1111Aletta|222-222-2222Walt|333-333-3333

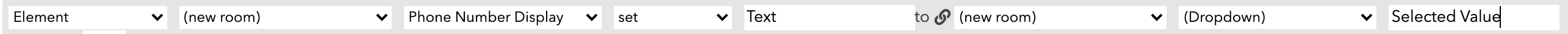
Hit the Save button and now edit the Action to set the Text of another Text Element to the Selected Value of this Dropdown:

Now when the user picks an option, it'll display the phone number in the other TEXT element.
Updated almost 4 years ago
Curious what else you can do with Dropdown elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
