Layout Button
An advanced button that is used to transition a room to different layouts via snapshots of elements.
Layout Buttons are used to transition your room to different layouts or modes (i.e. speaker mode, screen share mode, etc). You will usually have a single Layout Button for each mode. For example, if you had a presentation room with both a speaker mode and a screen share mode, you would have two Layout Buttons.
What, exactly, do layout buttons do?
Layout buttons store the values for all of the properties of all of the elements in your canvas as they are set at the moment you snapshot them. When you click on a layout button, the properties of the elements automatically change to the stored values.
Excluding Elements
You can use Tags to tell a layout button to exclude or include certain elements if necessary.
How do I add a layout button?
Click on the plus sign in the Toolbar and search Layout Button.

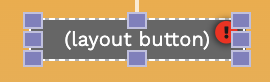
A grey layout button will appear in the middle of your room. You can drag, resize, and edit the design of the button as you would any other element using the Toolbar.
You can position your button anywhere you like- we typically advise layout buttons to be placed in Notes and Controls, so only Admin or Editors can utilize them.
We really recommend naming your layout buttons immediately so you know what layout is stored in each one.
Layout changes are visible for everyone
Unlike Action Buttons, where you can make an action only occur for the user clicking the button with the Apply for All Users property, Layout Buttons directly affect the elements in the room. This means the changes caused by a layout button are visible to everyone.
How do I set up a layout button?
For such a complex button, the initial setup is almost deceptively simple.
- Click on the layout button you want to configure to open its Toolbar.

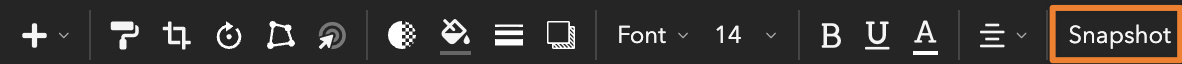
- In the Toolbar, click Snapshot.
That's it- you've done it! You'll get a notification at the top of your screen that says **Layout Saved for # Elements."
How do I change the snapshot to update the layout?
If your elements are laid out exactly as you want them to be for your new snapshot, simply go ahead and click Snapshot in the Toolbar. It will confirm that you want to overwrite the old snapshot, so you can't accidentally erase your previous layout!
Can I update layout buttons without taking a new snapshot?
Absolutely! There are two ways to do this:
1. Edit the Snapshot
If you realize you need to make changes to your existing layout, you can edit the snapshot and save the new property values in the layout button.
- Select the layout button you want to edit to open its Toolbar
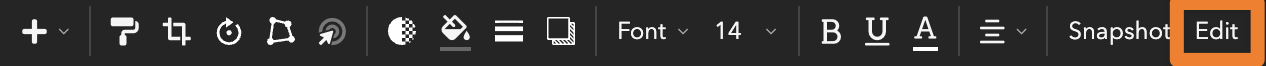
- Next to Snapshot, you will now see Edit.

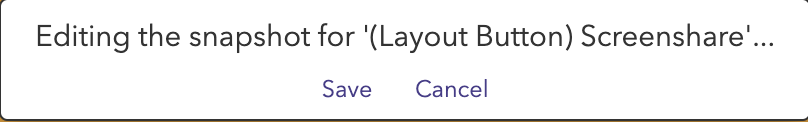
- Click Edit. The elements will adjust to the properties stored in the layout value, and you can make changes as you like. You'll see a notification at the top telling you which layout button you are editing.

- When you are done, click Save on the notification. The new properties will now be stored in the layout button.
2. Update for Layout Buttons
If you have a lot of Layout Buttons in your Room and then find the need to add another element, it can feel like a lot of work to update all your Layout Buttons. Luckily, under the Actions category of the new element, you can use the Update for Layout Buttons action:

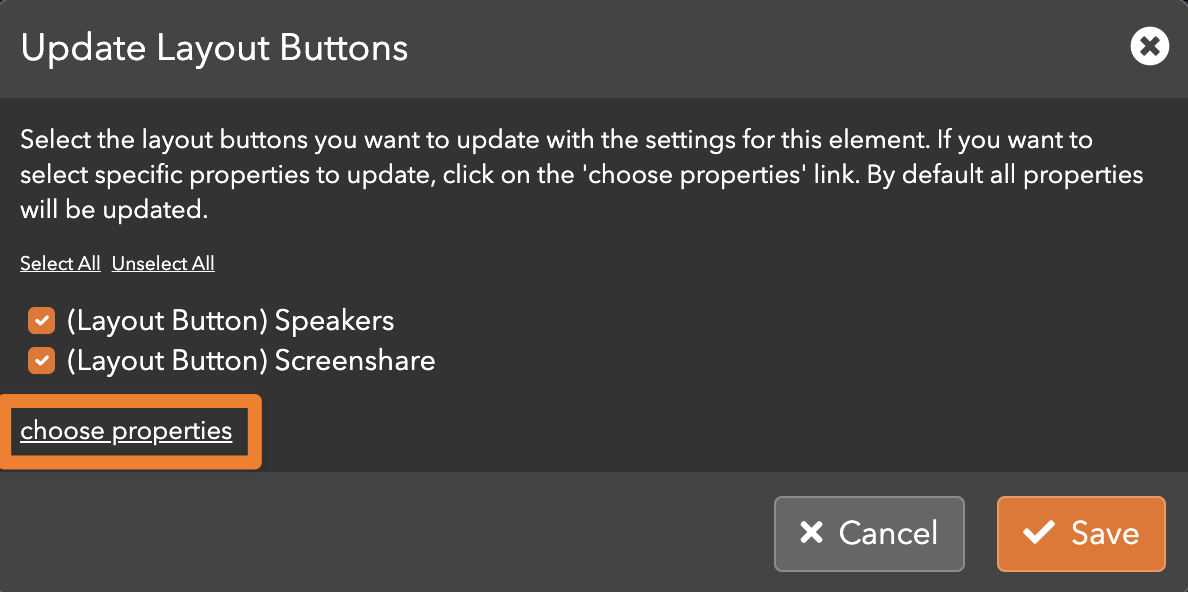
When you click Update, it will open a dialogue box with all your layout buttons. Select the ones you want to update with the new element, and click Save
How do I update one property of an element in multiple layout buttons?
As you fine-tune your room, you may decide to change one property of an element for all of your layouts- say, the subtitle of a user slot. While you could go into each layout button to edit it, it's much easier to use Update for Layout Buttons.
You can use the Update for Layout Buttons action to control at a very granular level what property is updated for which layout buttons.

-
Click on the element you'd like to update.
-
Click on Update next to Update for Layout Actions in the Advanced Properties panel, found in the Actions category.
-
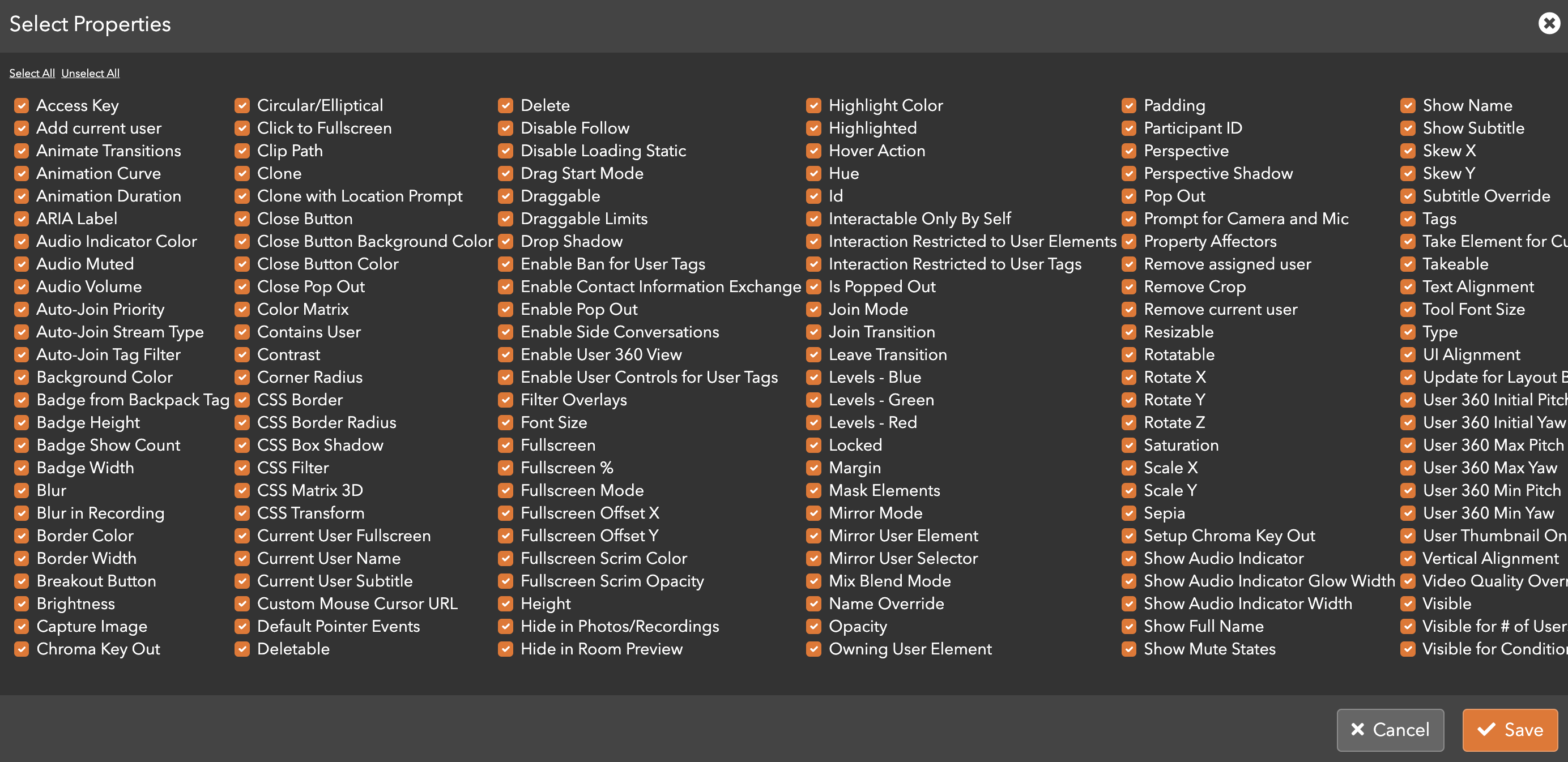
In the dialogue box that appears (pictured above), click Choose Properties. This will open a dialogue box containing every editable property for the element selected.

-
From here, you can choose exactly which properties you would like to update. If you only need to update one property, use Unselect all in the top left, and then click the property to update.
-
Click Save, and confirm that the buttons you want updated are selected (or unselected, if you want one layout button to ignore the update) before you click Save.
Why is there a red alert notification on my layout button?
Red alert notifications appear on a layout button when there is an element in the room for which values have not been stored. This typically occurs when you add a new element to the room after setting up the layout button. You'll need to update the snapshot to include the new element.
You can ignore these notifications if you choose, but any new elements will be unaffected by the layout button when clicked.

Updated over 3 years ago
Curious what else you can do with Layout Buttons? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
