Sources
Sources are a group of elements that help manipulate data inside ohyay. They allow building complex spaces that respond to changes in a complex set of data.
As a motivating example, consider a quiz show. The show has a long list of questions. Each question may require a different room layout, e.g. a text-based question, an image-based question, or a video-based question. One way to implement this would be to have three buttons, where each button changes the layout of the room. The host of the show could click on these buttons to change the layout based on the question. This is stressful and error prone. Using data sources, one can design a room that responds automatically based on the active question.
Lists
Lists represent a series of data. A List Source can be added to a room using Element -> Insert Source -> List Source, or searching from the icon.
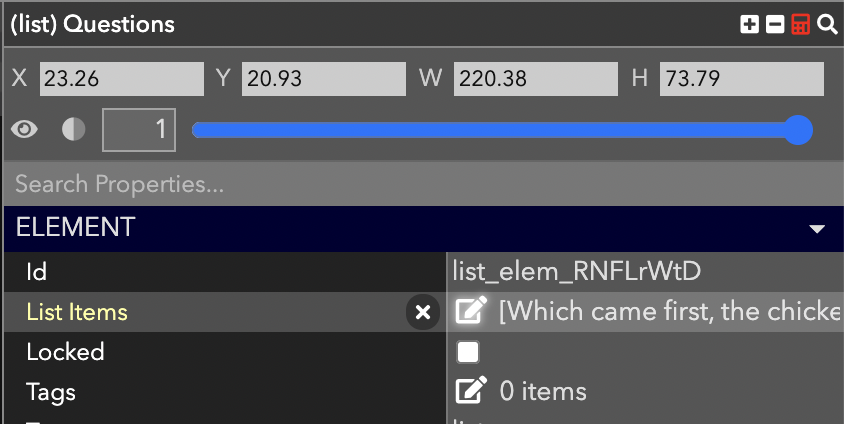
Data can be added to the list by using the List Items property. The format of this property is currently a JSON array. Easier methods of data entry will be available in the future.
If using the iframe API, the contents of the list can be accessed / set using the elements property.
Accessing List Data
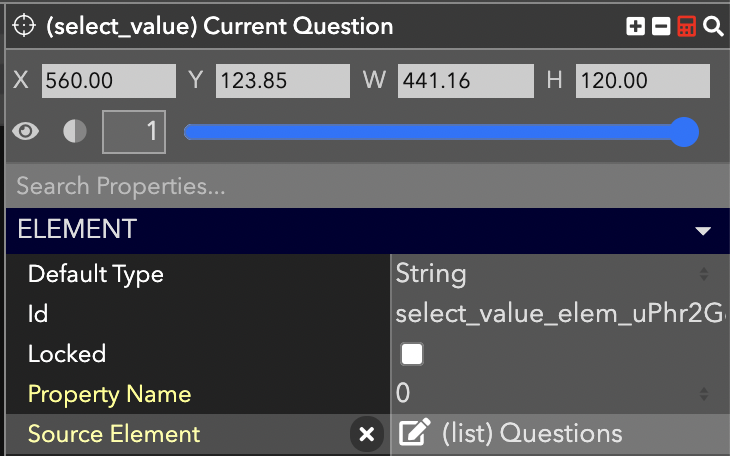
A List Source isn't useful without a way to access the data. One way to access list data is to use a Select Value element. This element has two main components:
- The list to read from. The property is called Source Element.
- The position of the list to read from. The property is called Property Name
Example
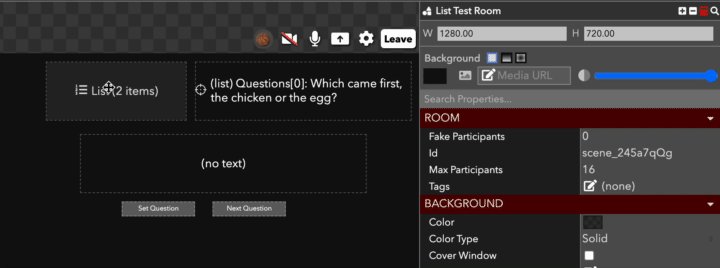
Create a List Source with the following List Items:
[
"Which came first, the chicken or the egg?",
"How much wood can a wood chuck chuck?"
]

The list containing the questions
Next, create the following elements:
- A Text Element to display the question.
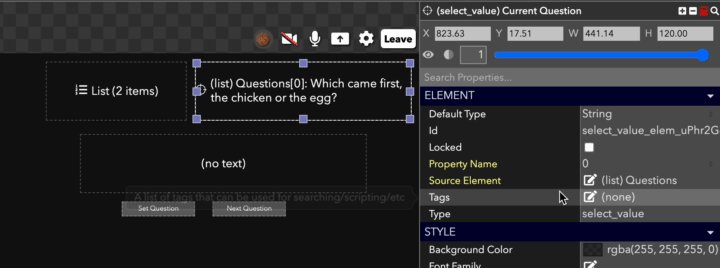
- A Select Value element to read the current question.
- A Button Element to display the question
- A Button Element to move to the next question.

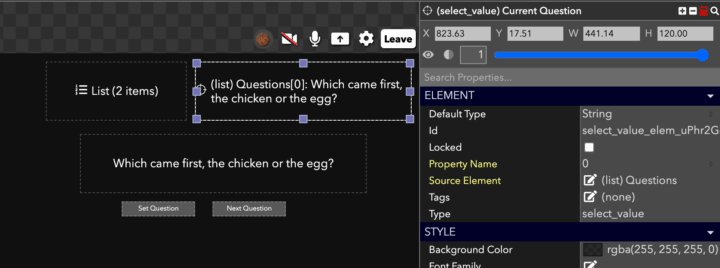
The select value element for reading the current question from the list. Property Name 0 means the first element, 1 means the second, etc.

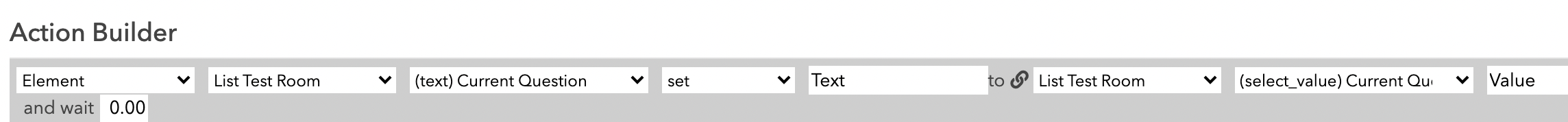
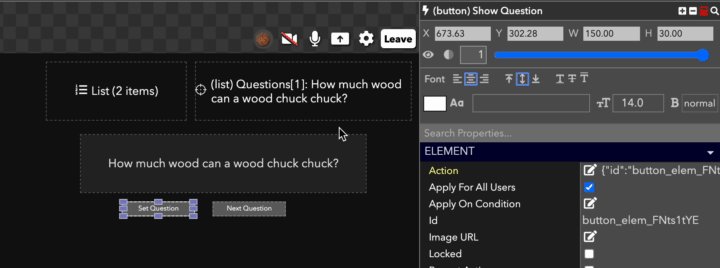
Configuration for a button that sets the text of a text element to the current question stored in the select value element

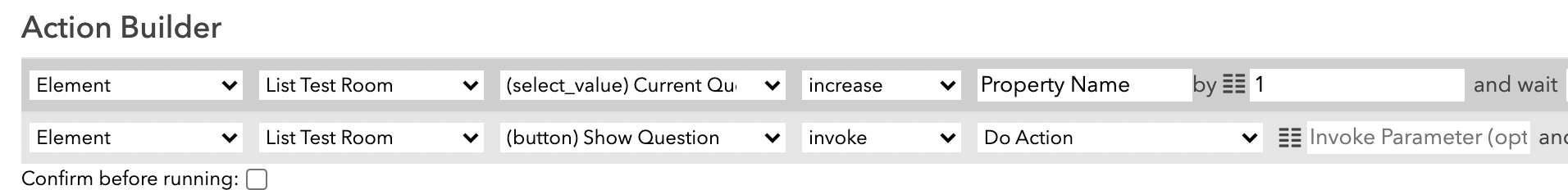
The button configuration for showing the next question.

A gif showing the total configuration
Updated almost 4 years ago
