Accessibility
We have been hard at work on accessibility, and have worked with many different organizations to help them design their workspaces in an accessible manner.
Given ohyay is a platform, much of the work in making the site accessible falls on the creator of the workspace. We are happy to help support and have made many changes to the platform itself with feedback from accessibility-minded clients. We have helped clients produce events where attendees were using screen readers or had other needs.
How ohyay is presently accessible to users with disabilities
- We allow the creator to specify ARIA labels, custom tabindex, and custom access keys for any elements in each room.
- We provide ARIA labels and tabindex for the system level icons (e.g. settings) so users can navigate everything with the keyboard.
- We have a few options for live captions. Typically, we have a closed caption icon that users can use to toggle captions on/off. The captions can come from: a live scribe who is typing into a special ohyay interface (typical for bigger events), a third party site like www.streamtext.net, or an automated caption solution like webcaptioner.com.
- We are working on extending our API to allow other software to send in captions via HTTP POST.
- We support closed captions files on pre-recorded videos via Closed Caption Input.
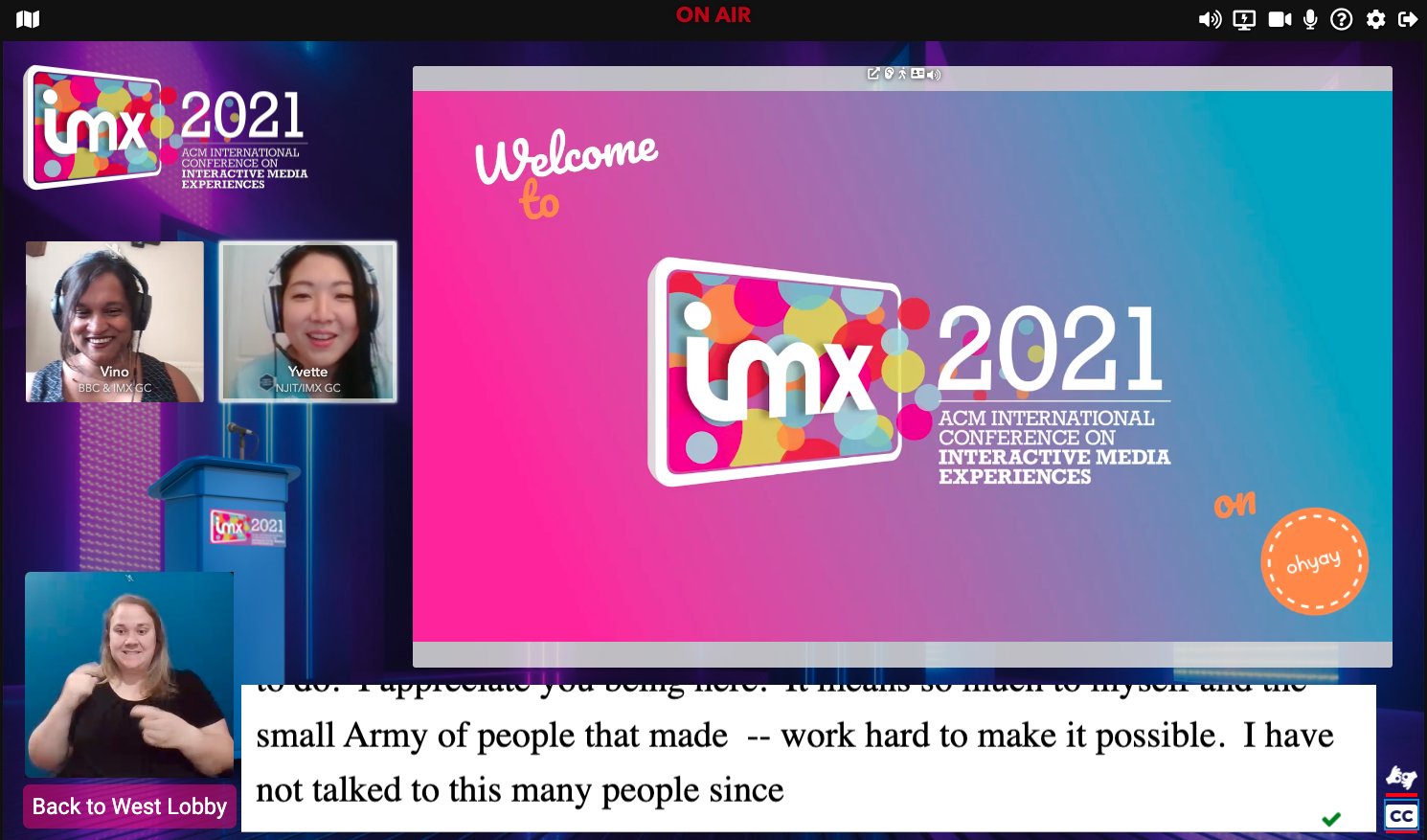
- We have support for providing a space for a sign language video feed and an icon to let users toggle this on/off. Here's a screenshot from a conference that has both captions and ASL interpretation. (Notice the icons at lower right).

There are three options for live closed captions in ohyay: having a live scribe type into a special ohyay interface, using a third-party site, or using an automated caption solution.
Live Scribe
If you have a live scribe doing the captioning in ohyay:
- Click on the plus sign in the Toolbar and search Closed Caption Input.
- In the main room, click on the plus sign in the Toolbar and search Closed Captioning Display. The captions will appear in this box.
Closed Captioning Input
You will want to let users toggle on/off the closed captioning display. To do this:
- Make the caption display Visible For Condition with the condition Current user has tag captions.
- Make a closed caption icon in the lower right with an action of Current user add tag captions.
- Add another button to toggle off the captions that sits on top of the on button, with an action of Current User remove tag captions. Set its visibility to Current User has tag captions.
Third-Party Site
If you’re using a third-party site (e.g. www.streamtext.net):
- Click on the plus sign in the Toolbar and search Website/iFrame.
- Click on the IFrame element to pull up its settings in the Toolbar.
- Enter the URL of the third-party site next to URL in the Toolbar.
Screenshare vs. Iframe
If you're using webcaptioner.com instead of caption.ninja, screenshare the webcaptioner window instead of using an IFrame.
Closed Captions on Pre-Recorded Videos
We support closed captions files for display on prerecorded videos. We use the HTML5 video tracks for this. We recommend using VTT captions files.
First, upload your VTT files to the asset manager.
Next, on your video element, click the next to Video Captions URL and select your uploaded VTT file.
There is a property on the video called Video Captions Visible, which you can set to yes, no, or user-controlled. In a typical setup we would like to provide a closed caption button that users can select to enable the captions. To set this up:
Set the Video Captions Visible to no.
- Insert a Toggle Button element.
- Set the toggle's on and off element image to a closed caption on/off icon.
- Set the toggle's on action to User -> Current User -> add tag -> captions.
- Set the toggle's off action to User -> Current User -> remove tag -> captions.
- Make a new action button in the notes and controls, which will turn on captions for users that have the tag.
- Set the apply-on-condition to User -> Current User -> has tag -> captions.
- Uncheck apply for all users.
- Set the action to Video -> your video -> Video Captions Visible -> yes.
- Now, whenever a user clicks the toggle button, it will add or remove the captions tag, which will then cause the captions to show or not on the video.
For an example of this, you can import an example room to your space. The example is called Prerecorded Video with Captions Example.
Navigation
We provide ARIA labels and tab indexes for the system-level icons (e.g. the settings icon on the top right), so users can navigate everything with the keyboard.
If you include any links to other pages, you should make them button elements and specify a tab index and ARIA label. Text or image links will not work with some screen programs.
To specify ARIA labels, custom tab indexes, and access keys for all elements:
- Click on an element to see its settings in the Advanced Properties panel.
- Under the Accessibility category of the Advanced Properties panel, enter the element’s access key, ARIA label, and tab index.
Keyboard Shortcuts
Your guests can hold down the space bar to unmute themselves in ohyay. Ctrl-Option-V and Ctrl-Option-A will toggle camera and microphone, respectively.
Updated over 3 years ago
