Z-Index
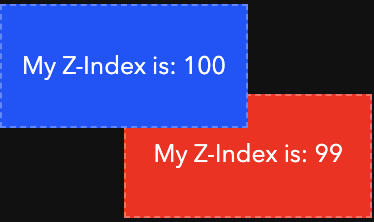
The Z-Index property of an element determines which element appears on top when multiple elements occupy the same x/y coordinates. Elements with higher Z-indices are rendered on top of elements with lower Z-indices.

In the example above, the blue rectangle is rendered on top of the red rectangle because it has a higher z-index.
Send to Front / Back
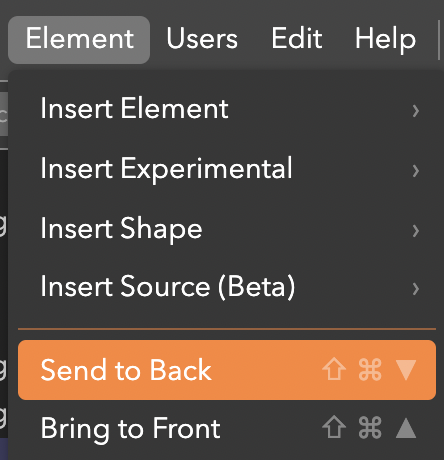
The Z-Index can be adjusted manually via the property grid, but there are shortcuts for two common operations: Bring to Front and Send to Back. The Bring to Front operation sets the Z-Index of the selected element(s) such that it is higher than all other elements in the room. Similarly, Send to Back sets the Z-Index to be the lowest of any element in the room.

Viewing Elements by Z-Index
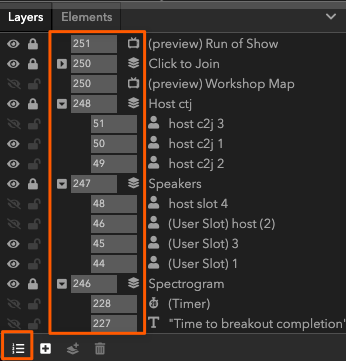
In the Layers Panel, you can view elements by their Z-index. By clicking the list icon in the bottom left, the list of elements will show their Z-icon values next to their names. You will be able to see both the z-index of each layer, and the elements within those layers.

When sorting by Z-Index, the Z-Index value of each element is displayed next to the element name. The value displayed is directly editable, so you can easily rearrange how elements appear on top of each other.
Background Z-Index
The background of a room has a Z-Index of 0. All elements must have a Z-Index greater than 0 to appear on top of the background.
Updated almost 4 years ago
