Filters
You can modify the appearance of any element using filters. For example, it is common to use filters to re-color or blur user slots, or to composite elements on top of others with complex blending modes.

Basic Filters
ohyay currently supports the following filters that behave similarly to photo filters you may be familiar with in photo editing applications: blur, brightness, contrast, hue, (red/green/blue) levels, saturation, sepia
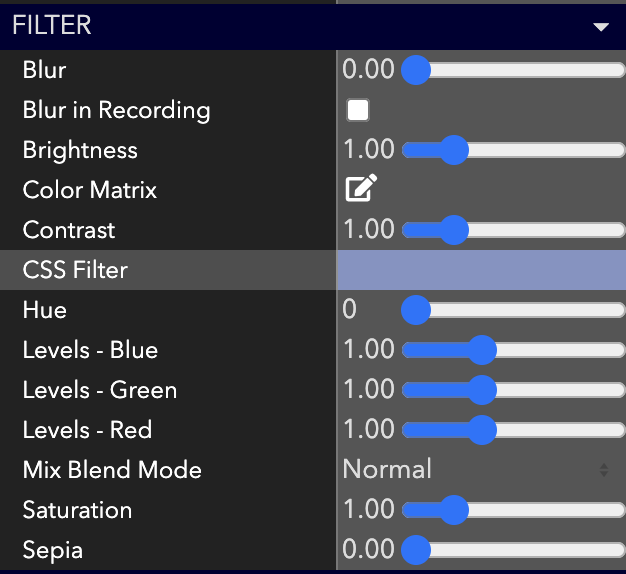
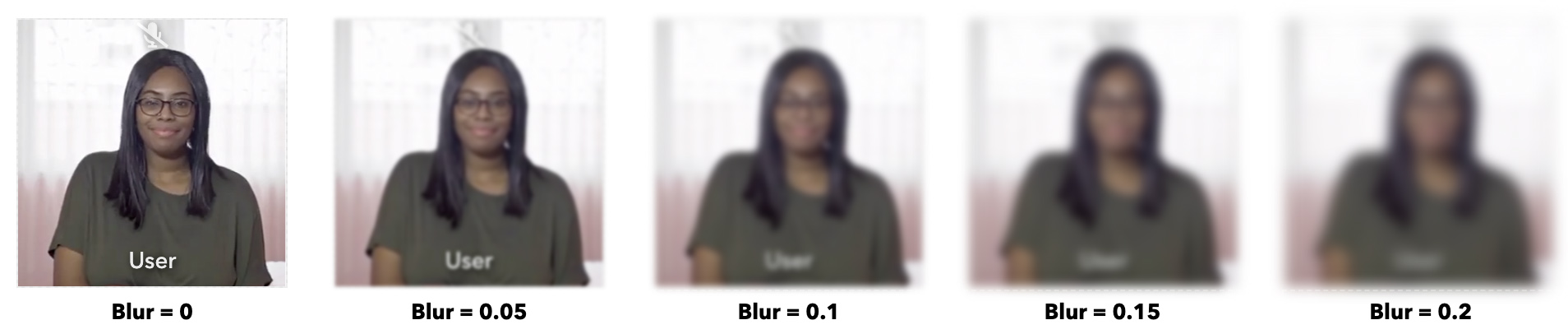
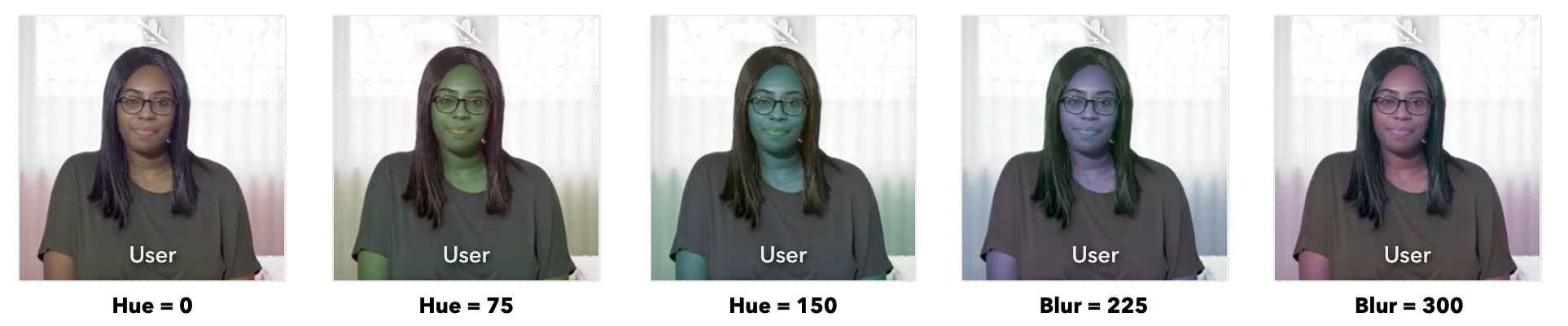
Each of these filters provide sliders that control the strength of the filter. Here are a few examples.


One common use of filters is to make users appear as if they are in the same lighting environment as the scene depicted by a room's background image. For example, the image below uses RGB levels filters to give the users around this fireplace a warm tint.

Compare the results above to the image below, where filters are not used to adjust the tint of the users in the room.

Color Matrix
For more advanced control of filters, oyhay allows direct specification of the filter via a pixel transformation matrix. See the definition of color matrices in the SVG format for more details.
Mix Blend Mode
Changing the way elements are composited over other room elements allows for the creation of interesting effects. ohyay supports the same set of blend modes as the CSS mix-blend-mode standard.
Blur in Recording
Enabling this option applies a strong blur filter to this element when this room is captured in a recording or streaming broadcast. The element will be blurred in all captured recordings, but it will not be blurred when viewed live by other users in the room. (This feature enables recordings to add a level of privacy for certain users.)
Updated almost 4 years ago
