Basic Computation
Basic computation can be performed using elements under the Source category. These elements can be chained together to perform basic computation. In this tutorial, these elements will be used to make an element move across the screen with the click of a button. The element will wrap around to the beginning once it reaches the edge of the screen.
Create the element that will move
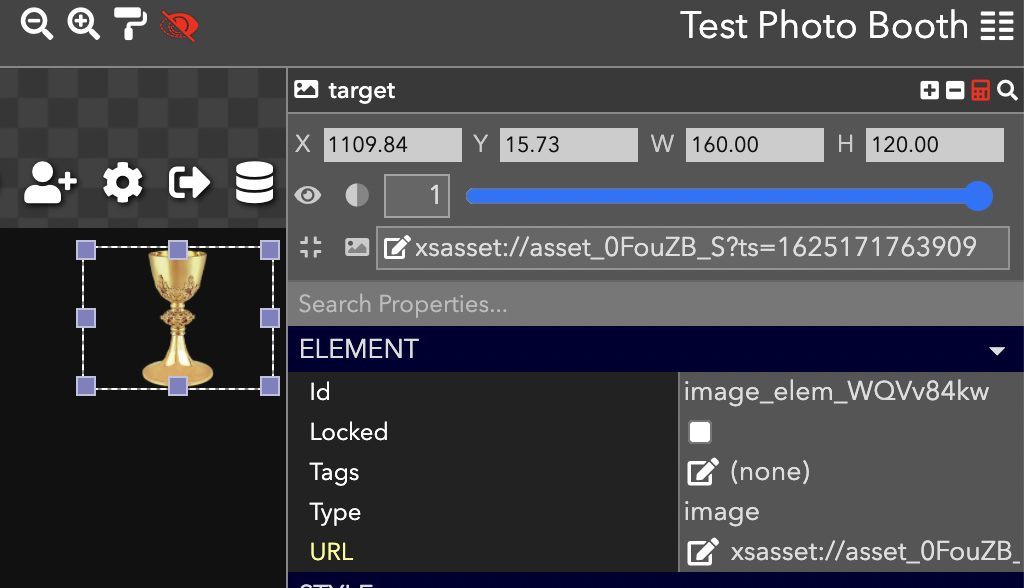
The first step is to create the element that will move. In this case, the element will be an image element called target.

Create the button to move the element
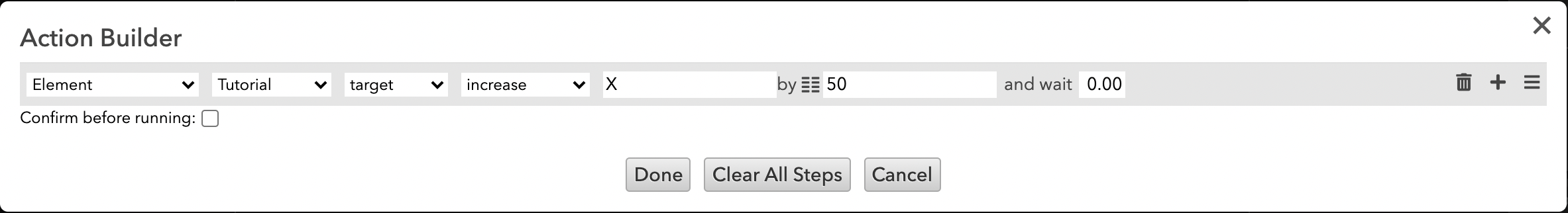
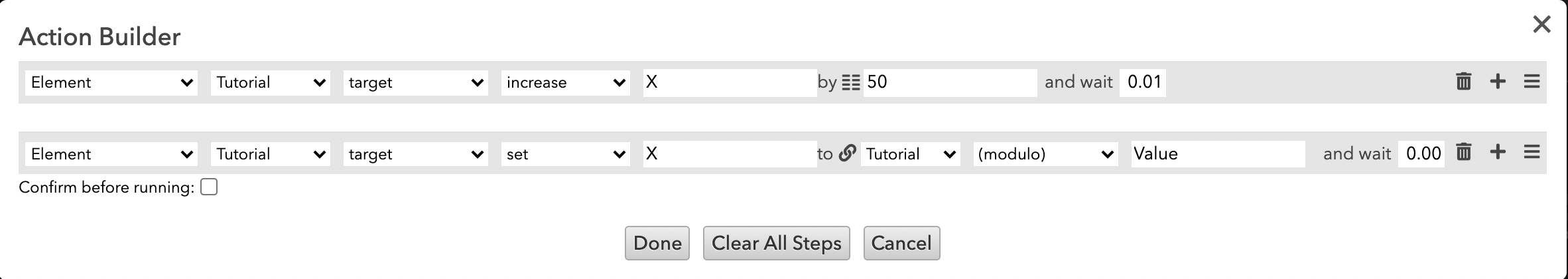
Create an action button, and set the configuration to match the below configuration.

This button increases the X position of the target image by 50 pixels. After clicking this button a few times, the image will move off the edge of the screen.
Wrap around the room
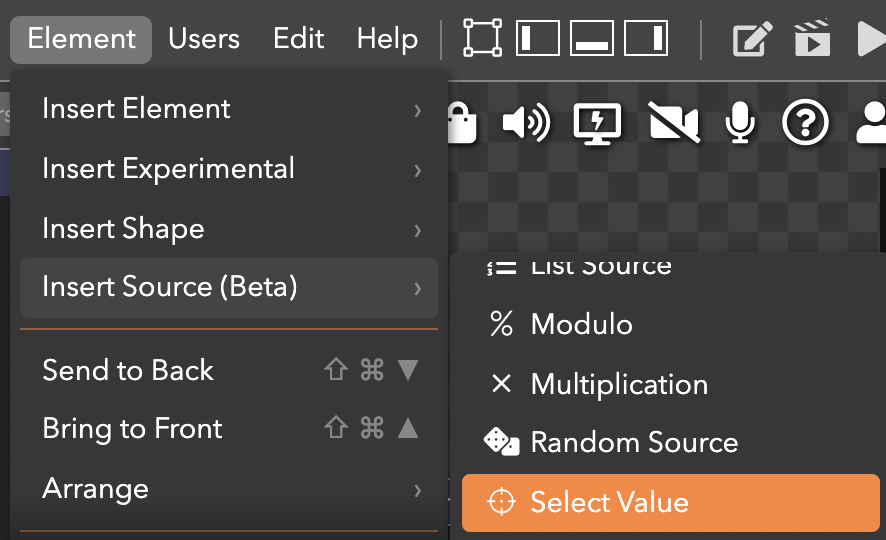
The computation graph will help wrap the image around the room. The first step is to use the Select Value element to add the X position of the image to the computation graph.

On the Select Value element, set:
- The Source Element to the target image
- The Property Name to X
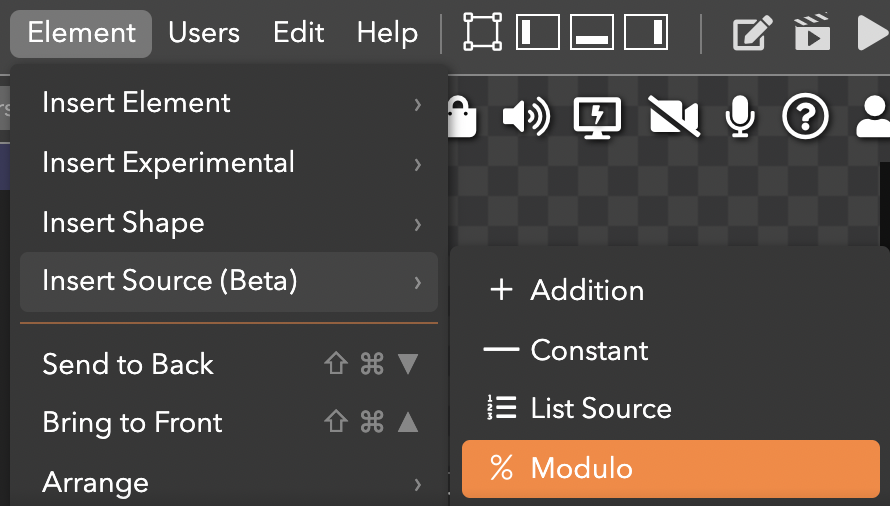
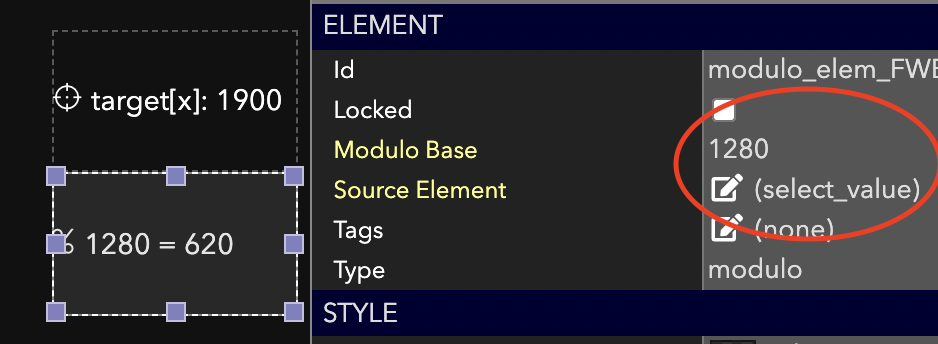
Next, use the Modulo element to perform modular division on the X coordinate of the image element.


On the Modulo Element, set the Modulo Base to the width of the room. By default, the room width is 1280. Set the Source Element property to the Select Value element created earlier. Now the value in the Modulo Element contains a value that can be used to wrap the image around the room. The final step is to update the action button to use the wrapped X value (see the configuration below).

Note: The small delay after setting the first X value is to allow the changes to propagate to the modulo element.
Updated almost 4 years ago
