Image
A visual asset from an admin’s computer or Google Drive. Often used to add accessories to a room, such as transparent PNGs of furniture or drinks.
The image element displays an image in the room. The image can either be an asset in the workspace, or a remote URL.
You can use images to create your room environment, create draggable or takeable props, create depth in your room, or design branded spaces, among many other things.
How do I add an image?
- Click the plus icon and select the
icon to add an image element.

-
The asset library will automatically open, and you can then upload an image file or select an already existing one.
-
Use the blue boxes to drag and resize the image to display how you want it in the room.
Can I use an image as a button?
Just like text elements, you can easily turn images into a button. You can either set a linked room to use the image as a "door," or you can use the icon next to the Action property under the Element category to configure the action you want to execute.
To have Image elements link to other rooms - for example, for an image of door that leads to another room, you'll need to set Linked Room under the Interaction category in the Advanced Properties panel to the room you want to send attendees to:

How do I create photobooth props or let my guests drag images?
One of the easiest ways to add interaction to a room and create a fun environment different from a standard video call is the creation of props that users can interact with. Photobooth props, food or drinks such as coffee and snacks in meeting spaces or popcorn and candy in a movie theater can all add a little more personalization to a workspace.
Sample Rooms with Props
Want to see a sample room with props? Try searching "Photo Booth" in the Room Gallery or checking out the beach bar in the Bridal Shower Package
To create props:
- Select the image element and open its Advanced Properties panel.
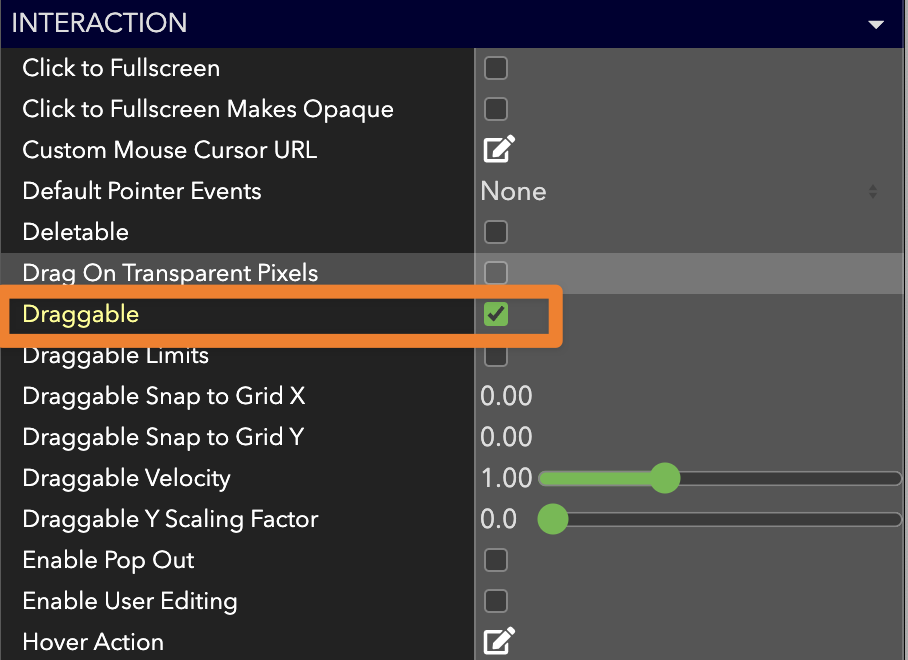
- Search Draggable or scroll down to the Interaction category.
- Click the box next to Draggable to enable users to be able to move the element around the room.

You'll see additional controls appear once Draggable is enabled. Learn more about advanced dragging and prop creation with our Draggable / Rotatable / Resizable / Deletable doc.
Transparent Backgrounds
The best props are those that have transparent backgrounds. Sites such as FreePNG, or Canva's background remover tool can help!
How do I let users take an image? When they take it, will others be able to still see it?
If you'd like to use the Backpack features for your image, you can enable Takeble under the Interaction category.
When an image is taken, it will disappear from the room and move with the user. To have the image remain in the room after a user takes it, enable Take Clone in the Interaction category to have the user take a clone of the image and leave the original for others.
How do I place a user slot in an image, such as sitting in a chair?
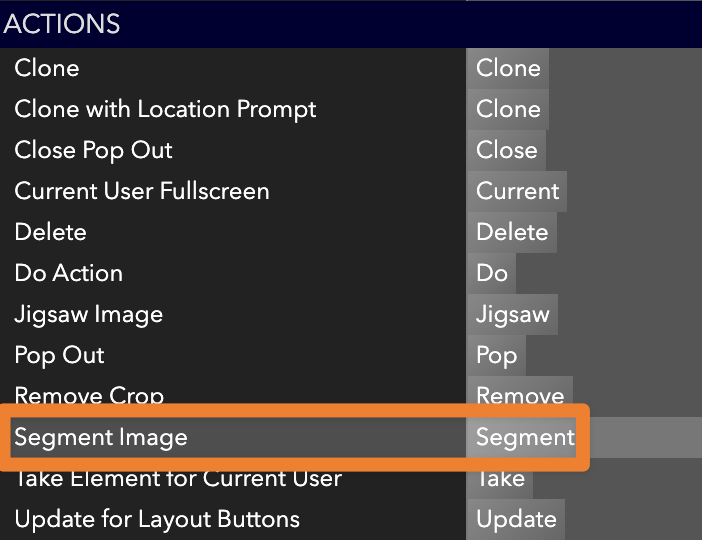
Similar to Background Segmentation, which allows a part of an image to be cut out and placed in a separate image element on top of the original, you can use Segment Image on image elements.

This is useful for cutting out foreground elements in an image to create a layering effect. By cutting out a foreground element, you can sandwich other ohyay elements between the original image element and the segment. Ohyay will automatically place the segment in a pixel-perfect manner on top of the original element.
In the example below, you can see that there are two segments of the chair created (the "wings", shown outlined in a grey dotted box indicating an image element) to allow the user slot to "sit in" the chair.
For advanced control over where segments and user slots overlap, use the Z-Index in the Layers panel.

How do I turn my image into a jigsaw puzzle?
You can easily turn any image into a jigsaw in ohyay. To learn how, visit Jigsaw Puzzle.
Updated over 3 years ago
Curious what else you can do with Image elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
