Slideshow
An element that can be configured to show a series of images in sequence, like a PowerPoint presentation. Often used in auditorium settings.
A slideshow element allows you to show a series of images in sequence. It can be operated by anyone in a workspace by clicking the left and right arrows in viewer mode to move through images.
Slideshows can help you create art galleries, highlight guests' image uploads, or showcase sponsors.
How do I add a Slideshow Element?
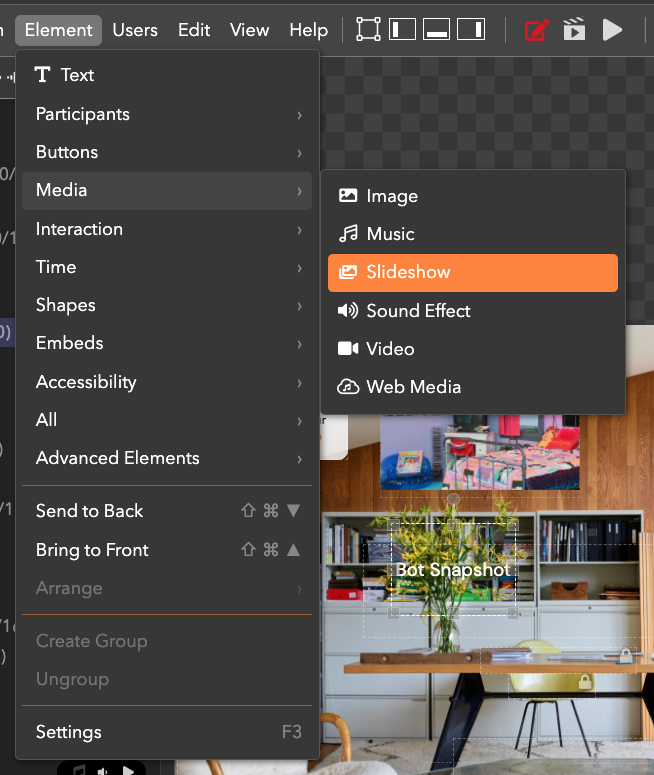
Click on the plus sign in the Toolbar and search Slideshow.

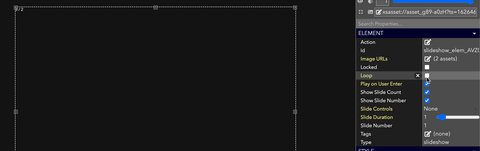
This will add a blank slideshow to the room, which appears as a blank box. Use the blue boxes to drag, resize, and position the slideshow where you would like it to display.
How do I add images to the slideshow?
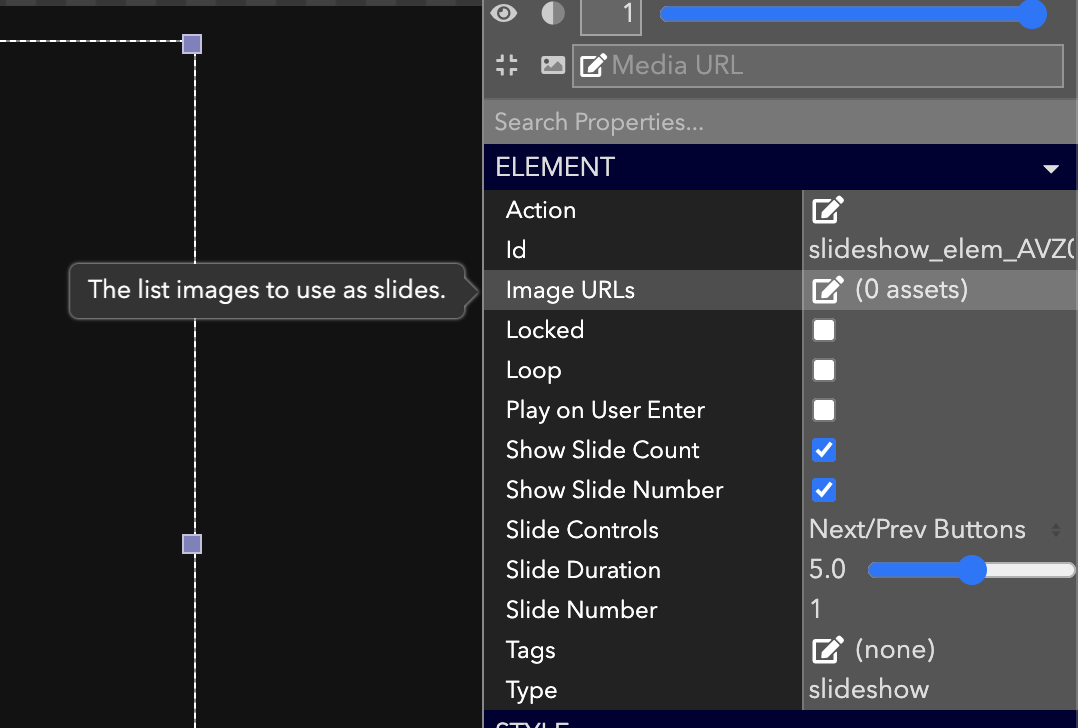
- Edit the assets under Image URLs in the Slideshow Element's Advanced Properties panel.

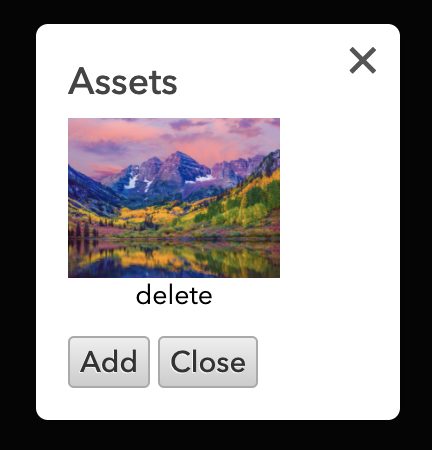
- In the uploader, click Add to an image to the slideshow.
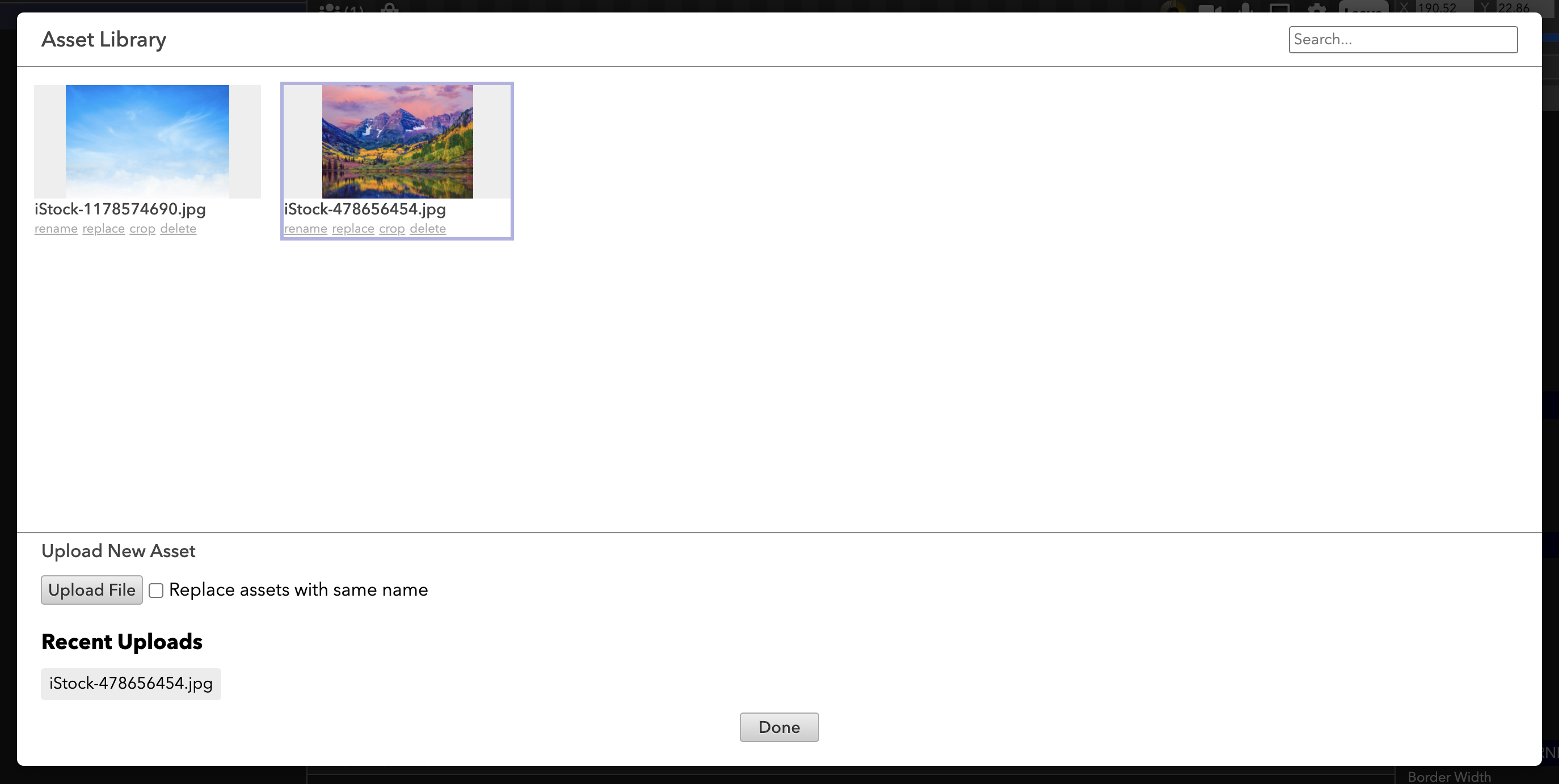
- Choose an image to use in the slide show and click Done.
- Repeat this to add more images to the slideshow carousel. You can drag and drop new images in bulk anywhere into the uploader.



Can anyone add images to the slideshow?
Click on your slideshow to pull up its Advanced Properties panel and check Enable User Editing under the Interaction Category. Your guests in will now be able to hover over your slideshow and upload their own images upon seeing the arrow at the bottom appear.
Can anyone control the slideshow?
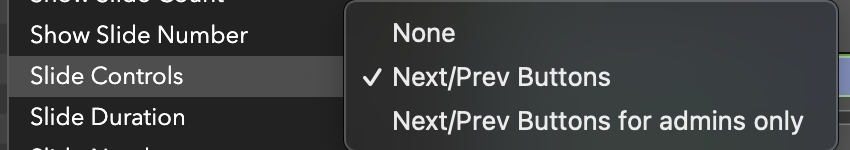
To designate who can control the slideshow, use the dropdown by clicking next to Slide Controls.

Can slideshows play automatically?
- First, disable Slide Controls (see above).
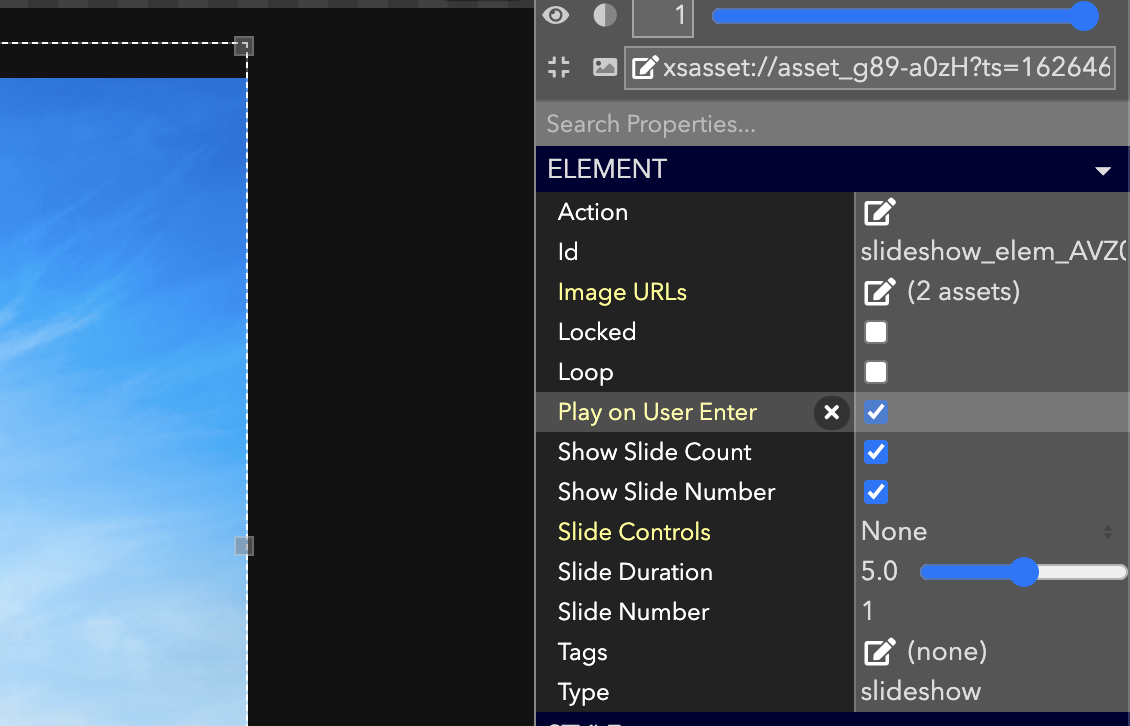
- Check Play on User Enter in the element's properties to have the slideshow automatically begin when someone enters the space.

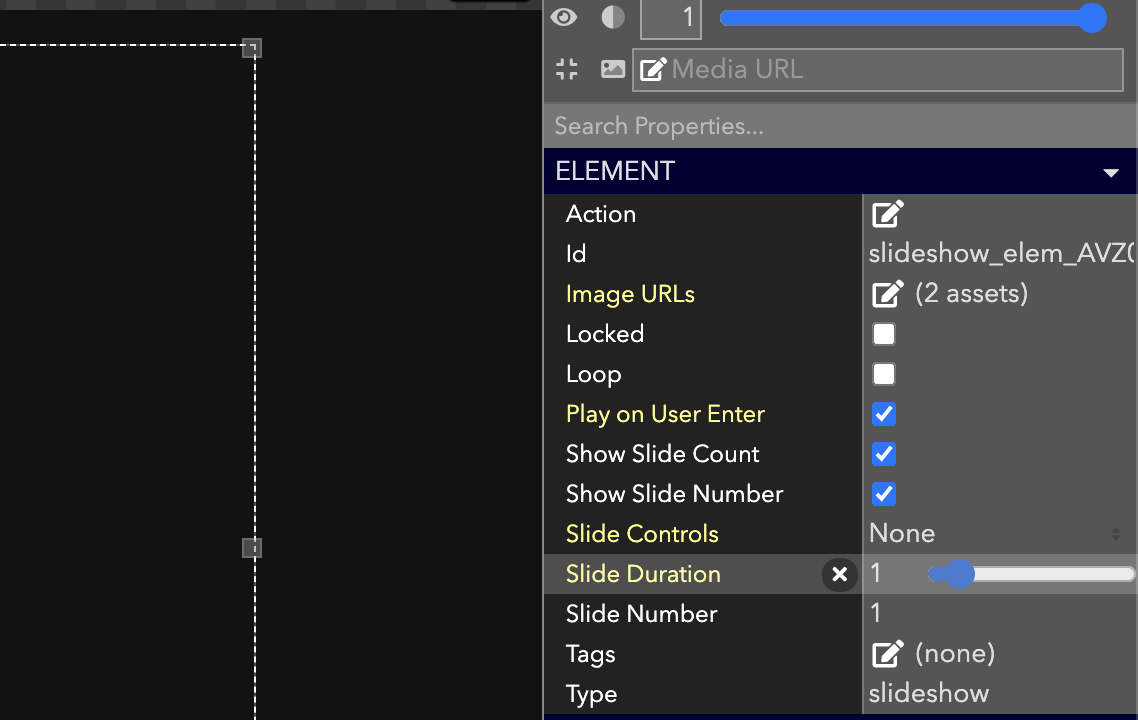
- Next, set the Slide Duration that each slide should stay on screen for:

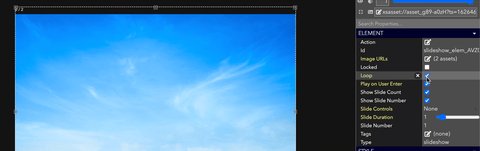
- Finally, if you want to loop the slide show check Loop in the element properties:

Triggering the Slideshow
If you want to trigger the slide show on some other action, configure an action button to do so.
How do I change the transitions?
You can change the transitions between slides. Under the Element category of the slideshow’s properties, click on Fade next to Slide Transition and choose either Immediate or Blur from the dropdown.

Does the slideshow change for everyone?
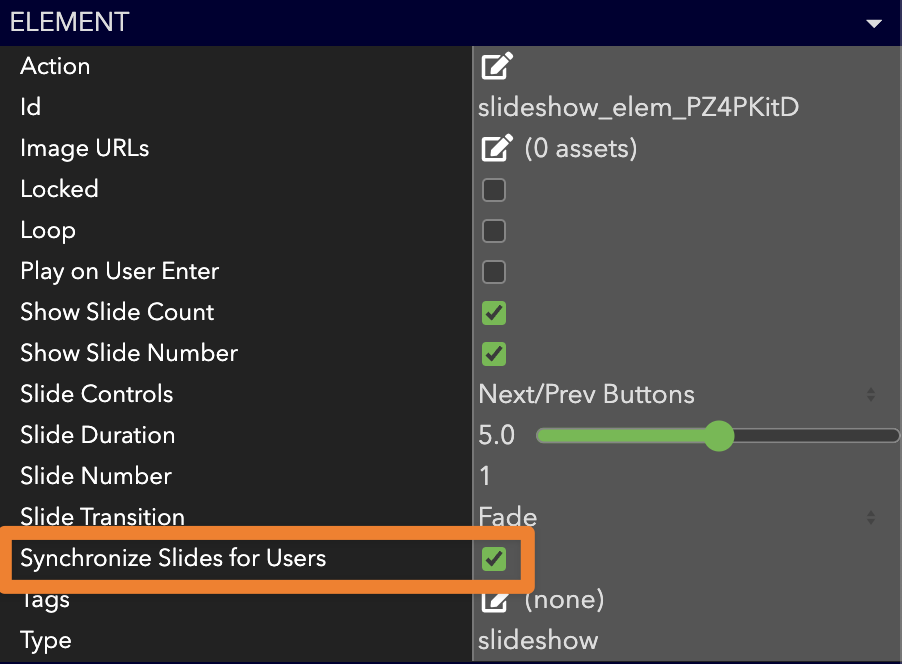
By default, all users will see the same slides, and will see the slides transition at the same time.
To turn this property off, click the checked box next to Synchronize Slides for Users to enable users to control the slideshow individually without affecting what others see.

Updated over 3 years ago
Curious what else you can do with Slideshow elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
