Picture Strip
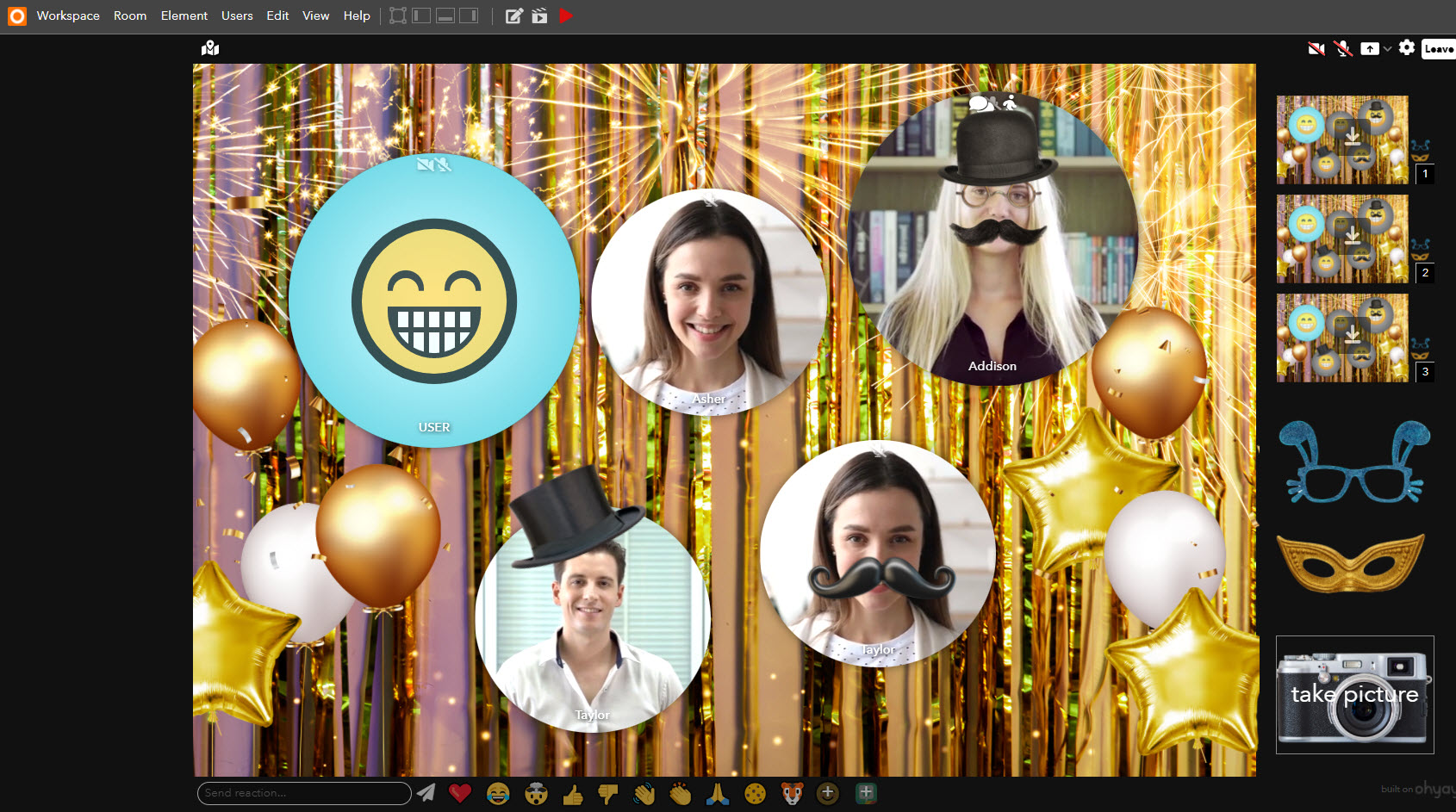
A display of three pictures that will show up when the Take Picture element is clicked.
The picture strip element displays a series of pictures captured in the room.
This element allows for images to be captured in any space, but most often the picture strip element is used to create a photo booth experience for users when used along with the take picture element. These elements can be added to any space to allow for a fun, interactive addition to any room.
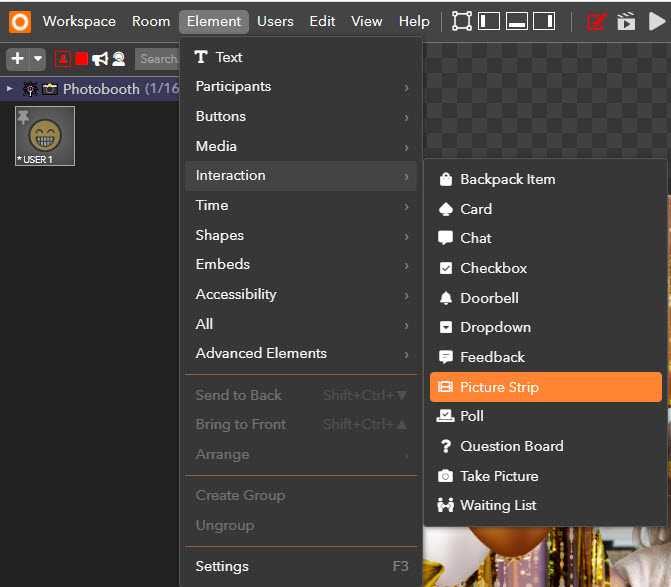
Click on the plus sign in the Toolbar and search Picture Strip.

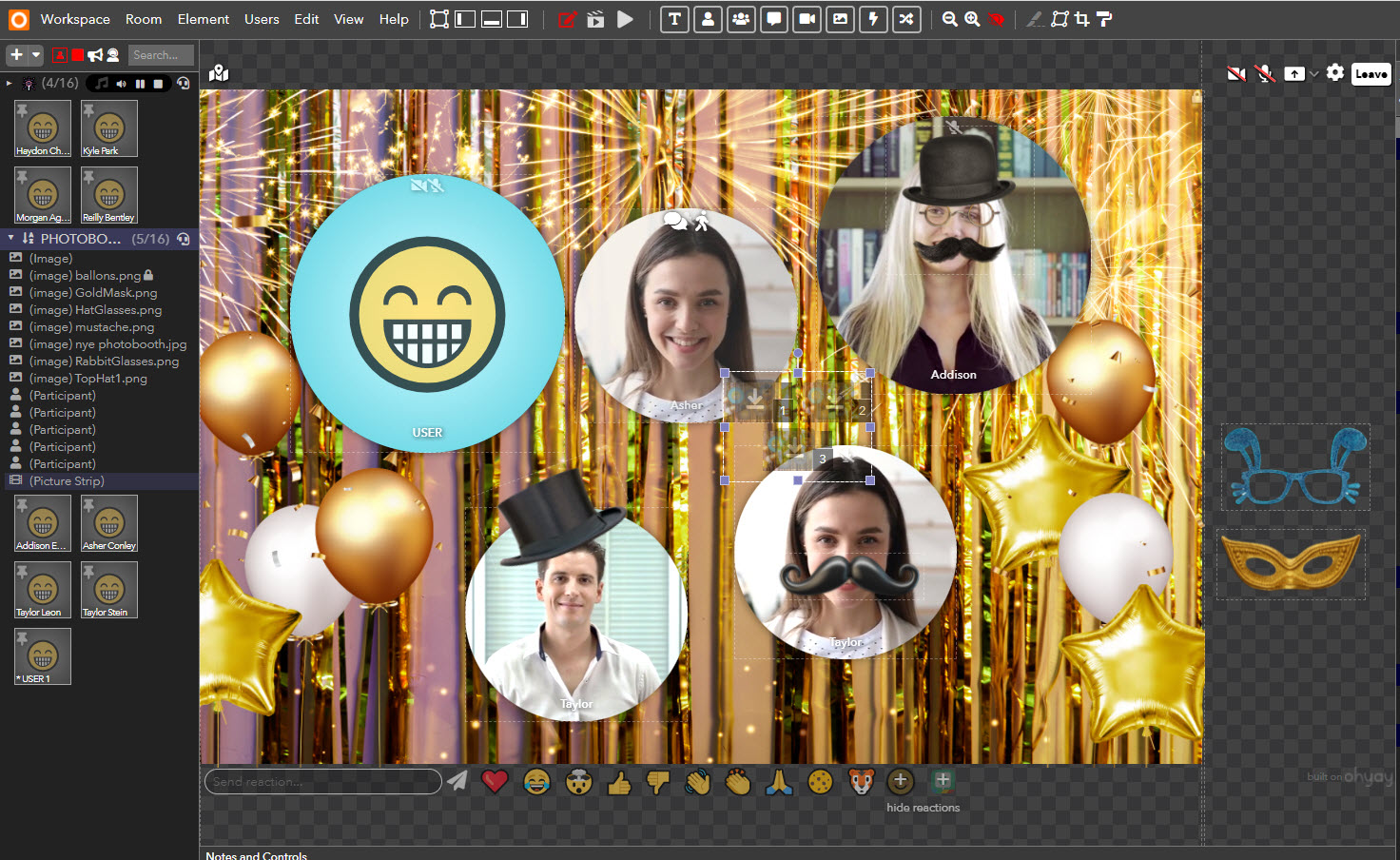
The picture strip will appear in the center of your screen and it will not be visible as it is only visible on the condition of the picture being taken.

You can place the picture strip anywhere you'd like and it will show up once the picture is taken. Once the picture is taken and the pictures appear, each user can download the photo onto their desktop.

Properties
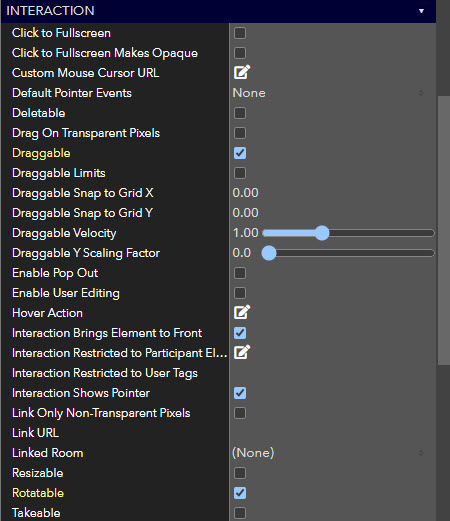
There are a few properties of the picture strip that you may want to adjust if needed.
-
Max Pictures: The number of photos that will be displayed for view or download.
-
Picture Strip Fade Out Delay Secs: The amount of time (in seconds) that the images will stay in the pictures strip for view or download. This is helpful if you think your users might need extra time to download their photos, you can adjust the times.
Additional Tips
Any fun background can be used for a photobooth room. Making use of props in this space can add fun interaction for users. You can add props by selecting elements, but be sure to make them draggable and rotatable in the Interaction category.

Be sure and add a Take Picture element so that the two pieces will work together for your photo booth.
Updated almost 4 years ago
Curious what else you can do with Picture Strip elements? Check out some of our demo workspaces, chat with our creators in the discord, or head over to the community forums to ask!
